Kalau mau downlod ini linknya:
http://www.notebook-driver.com/dell-inspiron-11-3162-laptop-driver-software/
http://www.notebook-driver.com/dell-inspiron-11-3162-laptop-driver-software/
mysql-server package, and then run the included security and database initialization scripts.
- sudo apt-get update
- sudo apt-get install mysql-server
- sudo mysql_secure_installation
- sudo mysql_install_db
mysql-server
APT package, which just installs the latest version for your Linux
distribution. At the time of writing, that's 5.5, but you can always
update to another version later.apt-get.
- sudo apt-get update
- sudo apt-get install mysql-server
- sudo apt-get update
mysql-server-5.5 package.
- sudo apt-get install mysql-server-5.5
mysql-server-5.6 package instead.
- sudo apt-get install mysql-server-5.6
.deb package to your server.
- wget http://dev.mysql.com/get/mysql-apt-config_0.6.0-1_all.deb
dpkg.
- sudo dpkg -i mysql-apt-config_0.6.0-1_all.deb
ENTER, then scroll down to mysql-5.7 using the arrow keys, and press ENTER again.ENTER again. Now, update your package index.
- sudo apt-get update
mysql-server package, which now contains MySQL 5.7.
- sudo apt-get install mysql-server
- sudo mysql_secure_installation
ENTER
to accept the defaults for all the subsequent questions, with the
exception of the one that asks if you'd like to change the root
password. You just set it in step one, so you don't have to change it
now.
- mysql --version
mysql Ver 14.14 Distrib 5.7.11, for Linux (x86_64) using EditLine wrapper
mysql_install_db.
- sudo mysql_install_db
/usr/share/my.cnf configuration file into the location that mysql_install_db expects, then rerun it.
- sudo cp /etc/mysql/my.cnf /usr/share/mysql/my-default.cnf
- sudo mysql_install_db
mysql_install_db command is deprecated as of MySQL 5.7.6. If you're using version 5.7.6 or later, you should use mysqld --initialize instead.2016-03-07T20:11:15.998193Z 0 [ERROR] --initialize specified but the data directory has files in it. Aborting.
- service mysql status
mysql start/running, process 2689
sudo service mysql start.mysqladmin tool, which is a client that lets you run administrative commands. For example, this command says to connect to MySQL as root (-u root), prompt for a password (-p), and return the version.
- mysqladmin -p -u root version
mysqladmin Ver 8.42 Distrib 5.5.47, for debian-linux-gnu on x86_64
Copyright (c) 2000, 2015, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Server version 5.5.47-0ubuntu0.14.04.1
Protocol version 10
Connection Localhost via UNIX socket
UNIX socket /var/run/mysqld/mysqld.sock
Uptime: 4 min 15 sec
Threads: 1 Questions: 602 Slow queries: 0 Opens: 189 Flush tables: 1 Open tables: 41 Queries per second avg: 2.360






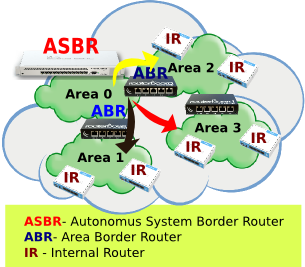
 |
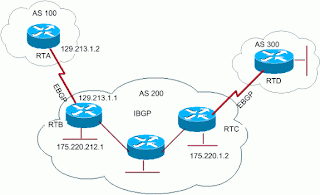
| Gambar BGP |
1
2
3
4
5
6
7
8
9
10
| var markers = [ ['Taman Nasional Gunung Gede Pangrango', -6.777797700000000000 , 106.948689100000020000], ['Gunung Papandayan', -7.319999999999999000, 107.730000000000020000], ['Gunung Cikuray', -7.3225, 107.86000000000001], ['Gunung Bromo', -7.942493600000000000, 112.953012199999990000], ['Gunung Semeru', -8.1077172, 112.92240749999996], ['Gunung Merapi', -7.540717500000000000, 110.445724100000000000], ['Gunung Merbabu', -7.455000000000001000, 110.440000000000050000], ['Gunung Prau', -7.1869444, 109.92277779999995] ]; |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| var infowindow = new google.maps.InfoWindow(), marker, i; // kita buat beberapa variabel untuk keperluan looping. for (i = 0; i < markers.length; i++) { // loop sebanyak size dari array pos = new google.maps.LatLng(markers[i][1], markers[i][2]); marker = new google.maps.Marker({ position: pos, map: map }); google.maps.event.addListener(marker, 'click', (function(marker, i) { return function() { infowindow.setContent(markers[i][0]); infowindow.open(map, marker); } })(marker, i)); } |
1
2
3
| var bounds = new google.maps.LatLngBounds(); // diluar loopingbounds.extend(pos); // di dalam loopingmap.fitBounds(bounds); // setelah looping |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| <!DOCTYPE html><html> <head> <style> #map-canvas { width: 500px; height: 500px; } </style> <script> var markers = [ ['Taman Nasional Gunung Gede Pangrango', -6.777797700000000000 , 106.948689100000020000], ['Gunung Papandayan', -7.319999999999999000, 107.730000000000020000], ['Gunung Cikuray', -7.3225, 107.86000000000001], ['Gunung Bromo', -7.942493600000000000, 112.953012199999990000], ['Gunung Semeru', -8.1077172, 112.92240749999996], ['Gunung Merapi', -7.540717500000000000, 110.445724100000000000], ['Gunung Merbabu', -7.455000000000001000, 110.440000000000050000], ['Gunung Prau', -7.1869444, 109.92277779999995] ]; function initialize() { var mapCanvas = document.getElementById('map-canvas'); var mapOptions = { mapTypeId: google.maps.MapTypeId.ROADMAP } var map = new google.maps.Map(mapCanvas, mapOptions) var infowindow = new google.maps.InfoWindow(), marker, i; var bounds = new google.maps.LatLngBounds(); // diluar looping for (i = 0; i < markers.length; i++) { pos = new google.maps.LatLng(markers[i][1], markers[i][2]); bounds.extend(pos); // di dalam looping marker = new google.maps.Marker({ position: pos, map: map }); google.maps.event.addListener(marker, 'click', (function(marker, i) { return function() { infowindow.setContent(markers[i][0]); infowindow.open(map, marker); } })(marker, i)); map.fitBounds(bounds); // setelah looping } } google.maps.event.addDomListener(window, 'load', initialize); </script> </head> <body> <div id="map-canvas"></div> </body></html> |

 |
| Gambar.1 |
CREATE TABLE IF NOT EXISTS `data_location` ( `id` int(11) NOT NULL AUTO_INCREMENT, `desc` varchar(255) NOT NULL, `lat` float(10,6) NOT NULL, `lon` float(10,6) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=6 ; INSERT INTO `data_location` (`id`, `desc`, `lat`, `lon`) VALUES (1, 'Ibukota Provinsi Aceh', 5.550176, 95.319260), (2, 'Ibukota Kab.Aceh Jaya', 4.727890, 95.601372), (3, 'Ibukota Abdya', 3.818570, 96.831841), (4, 'Ibukota Kotamadya Langsa', 4.476020, 97.952446), (5, 'Ibukota Kotamadya Sabang', 5.909284, 95.304741);Script diatas untuk membuat tabel yang bernama data_location seperti yang ditunjukkan Gambar.2:
 |
| Gambar.2 |
<?php $con=mysqli_connect("localhost","root","","googlemap"); ?>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
Parameter sensor diset false, karena kita akan menentukan sendiri lokasinya.// Variabel untuk menyimpan informasi (desc) var infoWindow = new google.maps.InfoWindow; // Variabel untuk menyimpan peta Roadmap var mapOptions = { mapTypeId: google.maps.MapTypeId.ROADMAP } // Pembuatan petanya var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions); // Variabel untuk menyimpan batas kordinat var bounds = new google.maps.LatLngBounds();Dalam langkah ke-4 ini, kita perlu mempersiapkan variabel untuk menampung :
<?php $query = mysqli_query($con,"select * from data_location"); while ($data = mysqli_fetch_array($query)) { $nama = $data['desc']; $lat = $data['lat']; $lon = $data['lon']; echo ("addMarker($lat, $lon, '<b>$nama</b>');\n"); } ?>
function addMarker(lat, lng, info) { var lokasi = new google.maps.LatLng(lat, lng); bounds.extend(lokasi); var marker = new google.maps.Marker({ map: map, position: lokasi }); map.fitBounds(bounds); bindInfoWindow(marker, map, infoWindow, info); }
// Menampilkan informasi pada masing-masing marker yang diklik function bindInfoWindow(marker, map, infoWindow, html) { google.maps.event.addListener(marker, 'click', function() { infoWindow.setContent(html); infoWindow.open(map, marker); }); }
<?php include "connect.php"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="author" content="ilmu-detil.blogspot.com"> <title>Multi Marker Map </title> <!-- Bagian css --> <link rel="stylesheet" href="assets/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/css/ilmudetil.css"> <!-- Bagian js --> <script src='assets/js/jquery-1.10.1.min.js'></script> <script src="assets/js/bootstrap.min.js"></script> <!-- akhir dari Bagian js --> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script> var marker; function initialize() { // Variabel untuk menyimpan informasi (desc) var infoWindow = new google.maps.InfoWindow; // Variabel untuk menyimpan peta Roadmap var mapOptions = { mapTypeId: google.maps.MapTypeId.ROADMAP } // Pembuatan petanya var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions); // Variabel untuk menyimpan batas kordinat var bounds = new google.maps.LatLngBounds(); // Pengambilan data dari database <?php $query = mysqli_query($con,"select * from data_location"); while ($data = mysqli_fetch_array($query)) { $nama = $data['desc']; $lat = $data['lat']; $lon = $data['lon']; echo ("addMarker($lat, $lon, '<b>$nama</b>');\n"); } ?> // Proses membuat marker function addMarker(lat, lng, info) { var lokasi = new google.maps.LatLng(lat, lng); bounds.extend(lokasi); var marker = new google.maps.Marker({ map: map, position: lokasi }); map.fitBounds(bounds); bindInfoWindow(marker, map, infoWindow, info); } // Menampilkan informasi pada masing-masing marker yang diklik function bindInfoWindow(marker, map, infoWindow, html) { google.maps.event.addListener(marker, 'click', function() { infoWindow.setContent(html); infoWindow.open(map, marker); }); } } google.maps.event.addDomListener(window, 'load', initialize); </script> </head> <body onload="initialize()"> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html"> Pusat Ilmu Secara Detil</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-left"> <li class="clr1 active"><a href="index.html">Home</a></li> <li class="clr2"><a href="">Programming</a></li> <li class="clr3"><a href="">English</a></li> </ul> </div> </div> </nav> </br></br></br></br> <!--- Bagian Judul--> <div class="container" style="margin-top:10px"> <div class="row"> <div class="col-md-8"> <div class="panel panel-default"> <div class="panel-heading">Marker Google Maps</div> <div class="panel-body"> <div id="map-canvas" style="width: 700px; height: 600px;"></div> </div> </div> </div> </div> </div> </body> </html>