https://jqueryui.com/dialog/
http://canvasjs.com/jquery-charts/
http://canvasjs.com/jquery-charts/
teamviewerd.sysv available in /opt/teamviewer/tv_bin/script. Here's an excerpt:#!/bin/bash
#
# /etc/init.d/teamviewerd
#
# chkconfig: 2345 95 05
# description: daemon for TeamViewer
#
# processname: teamviewerd
# config: /etc/teamviewer/global.conf
# pidfile: /var/run/teamviewerd.pid
### BEGIN INIT INFO
# Provides: teamviewerd
# Default-Start: 2 3 4 5
# Default-Stop: 0 1 6
# Required-Start: $all
# Required-Stop: $local_fs $network $named
# Short-Description: TeamViewer remote control daemon
# Description: TeamViewer remote control daemon
### END INIT INFO
/etc/init.d like so:cd /opt/teamviewer/tv_bin/script
sudo cp teamviewerd.sysv /etc/init.d/
sudo chmod 755 /etc/init.d/teamviewerd.sysv
sudo update-rc.d teamviewerd.sysv defaults
sudo service teamviewerd.sysv start
<
|
karakter
spesial untuk <
|
>
|
karakter
spesial untuk >
|
&
|
karakter
spesial untuk &
|
"
|
karakter
spesial untuk "
|
@
|
karakter
spesial untuk @
|
©
|
karakter
spesial untuk ©
|
©
|
karakter
spesial untuk ©
|
®
|
karakter
spesial untuk ®
|
®
|
karakter
spesial untuk ®
|
|
karakter
spesial untuk spasi yang tak dapat dipecah
|

msconfig.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!-- <table> --><div class="container"> <!-- <tr> --> <div class="row"> <!-- <td> --> <div class="col-x-xx">Kolom 1 baris 1</div> <!-- </td> --> <!-- <td> --> <div class="col-x-xx">Kolom 2 baris 1</div> <!-- </td> --> </div> <!-- </tr> --> <!-- <tr> --> <div class="row"> <!-- <td> --> <div class="col-x-xx">Kolom 1 baris 2</div> <!-- </td> --> <!-- <td> --> <div class="col-x-xx">Kolom 2 baris 2</div> <!-- </td> --> </div> <!-- </tr> --><!-- </table> --></div> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
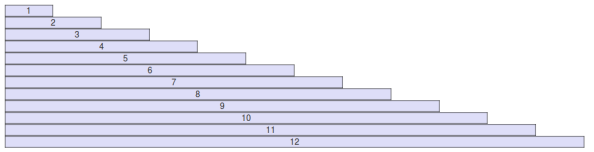
| <!DOCTYPE html><html><head> <title>Latihan Bootstrap 1</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="bootstrap-3.1.1-dist/css/bootstrap.min.css"> <style type="text/css"> .col{ box-shadow : inset 1px -1px 1px #444, inset -1px 1px 1px #444;; background-color: #dedef8; } </style></head><body> <div class="container"> <div class="row" align="center"> <div class="col-md-1 col">1</div> </div> <div class="row" align="center"> <div class="col-md-2 col">2</div> </div> <div class="row" align="center"> <div class="col-md-3 col">3</div> </div> <div class="row" align="center"> <div class="col-md-4 col">4</div> </div> <div class="row" align="center"> <div class="col-md-5 col">5</div> </div> <div class="row" align="center"> <div class="col-md-6 col">6</div> </div> <div class="row" align="center"> <div class="col-md-7 col">7</div> </div> <div class="row" align="center"> <div class="col-md-8 col">8</div> </div> <div class="row" align="center"> <div class="col-md-9 col">9</div> </div> <div class="row" align="center"> <div class="col-md-10 col">10</div> </div> <div class="row" align="center"> <div class="col-md-11 col">11</div> </div> <div class="row" align="center"> <div class="col-md-12 col">12</div> </div> </div></body></html> |

Catatan :
Penambahan class col disini digunakan untuk menambahkan warna background serta border pada kolom dan akan digunakan pada kode – kode selanjutnya.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <div class="row" align="center"> <div class="col-md-3 col">3</div> <div class="col-md-3 col">3</div> <div class="col-md-3 col">3</div> <div class="col-md-3 col">3</div></div><div class="row" align="center"> <div class="col-md-4 col">4</div> <div class="col-md-4 col">4</div> <div class="col-md-4 col">4</div></div><div class="row" align="center"> <div class="col-md-6 col">6</div> <div class="col-md-6 col">6</div></div><div class="row" align="center"> <div class="col-md-12 col">12</div></div> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
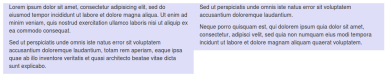
| <div class="container"> <div class="row"> <div class="col-sm-3 col-md-6 col"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p> </div> <div class="col-sm-9 col-md-6 col"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. </p> <p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. </p> </div> </div></div> |


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
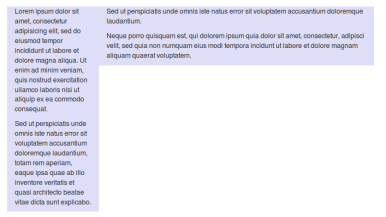
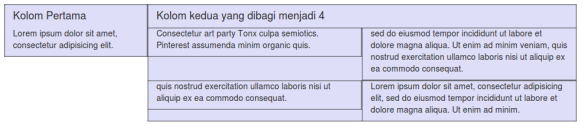
| <div class="container"> <div class="row"> <div class="col-md-3 col"> <h4>Kolom Pertama</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="col-md-9 col"> <h4>Kolom kedua yang dibagi menjadi 4</h4> <div class="row"> <div class="col-md-6 col"> <p>Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. </p> </div> <div class="col-md-6 col"> <p> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> <div class="row"> <div class="col-md-6 col"> <p>quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="col-md-6 col"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim.</p> </div> </div> </div> </div></div> |

1
2
3
4
5
6
7
8
9
10
11
| <div class="container"> <div class="row" align="center"> <div class="col-md-6 col-md-offset-3 col">6</div> </div> <div class="row" align="center"> <div class="col-md-5 col-md-offset-7 col">5</div> </div> <div class="row" align="center"> <div class="col-md-10 col-md-offset-1 col">10</div> </div></div> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div class="container"> <div class="row"> <p>Sebelum dipindahkan</p> <div class="col-md-4 col">Saya di kiri</div> <div class="col-md-8 col">Saya ada di kanan</div> </div><br/> <div class="row"> <p>Setelah dipindahkan</p> <div class="col-md-4 col-md-push-8 col"> Lah, tadi kan saya di kiri </div> <div class="col-md-8 col-md-pull-4 col"> Lho? perasaan tadi saya ada di kanan </div> </div></div> |