Apabila anda ingin membuat konten
halaman yang efektif agar supaya menarik pengunjung dan mesin
pencari, Yang perlu anda lakukan adalah memaksimalkan setiap elemen
halaman yang anda buat. Salah satu cara untuk melakukannya adalah
dengan menggunakan ALT dan atribut TITLE disetiap anda membuat
halaman. Semua itu berguna untuk meningkatkan tingkat kegunaan situs
Anda dan sekaligus juga promosi jikalau anda memahami betul letak dan
di mana harus menempatkan mereka.
Atribut ALT dirancang untuk menjadi
sebuah deskripsi teks alternatif untuk gambar untuk Menampilkan teks
ALT sebelum foto tersebut dimuat dalam browser utama dan bukan foto
dalam berbasis teks browser. ALT adalah elemen yang dibutuhkan untuk
gambar dan hanya dapat digunakan untuk tag gambar karena tujuan
khususnya adalah untuk menggambarkan gambar. Fungsi dari ALT sendiri
adalah menggambarkan citra dan informasi judul dalam tabel, link, dan
menggambarkan tujuan dari elemen saat menggunakan kata kunci
bertarget.
ALT dan TITLE melakukan tugas ganda
yaitu meningkatkan upaya promosi dan aksesibilitas situs Anda.
Dikarnakan Search engine spider menyukai kata kunci. Jadi gunakanlah
atribut ALT dan Title disetiap kalian memposting suatu halaman diblog
kalian karna itu bisa mempermudah mesin pencari untuk mengindex
setiap postingan dari blog anda..
dan mas seem sudah menyiapkan script
otomatis untuk memasang title dan ALT gambar secara otomatis.. jadi
gak usah repot-repot pasang Alt dan title gambar satu persatu
hehehee..
- login ke akun blog anda / www.blogger.com
- pilih tempelate, Edit HTML
- centang Expentempelate anda lalu cari code </body> (gunakan CTRL+F untuk memudahkan pencarian).
- Coy paste script dibawah ini tepat di atas kode </body> tadi
tapi lok sobat mau measangnya secara manual juga boleh malah itu menurut mas seem lebih afdol
brikut langkah-langkahnya :
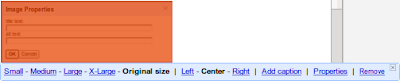
1. klik gambar dan akan muncul sperti gambar dibawah ini

Tidak ada komentar:
Posting Komentar