Autocomplete adalah fitur yang sering dipakai dalam sebuah website
yang menggunakan fitur pencarian atau input data. Tujuan utama dari
fitur ini jelas untuk memudahkan user mencari atau melengkapi data.
Sebagai contoh disini, kita akan membuat input autocomplete dengan
menggunakan jQuery UI autocomplete. Data autocomplete di ambil dari
tabel Country, denga nama database world yang bisa anda download di http://dev.mysql.com/doc/index-other.html Pada bagian Example Database.
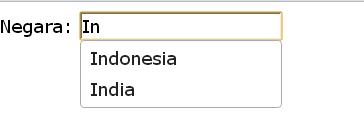
Berikut ini adalah hasil dari autocomplete.

tampilan indonesia dan india muncul saat kita mengetikan in
form_input.php
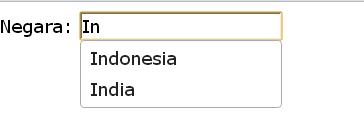
Berikut ini adalah hasil dari autocomplete.

form_input.php untuk memasukan data dan sourcedata.php untuk mengambil data dari database. form_input.php
<!doctype html> <html lang="en"><head> <meta charset="utf-8" /> <title>Demo Jquery UI autocomplete Candralab Coding Studio</title> <link rel="stylesheet" href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" /> <script src="http://code.jquery.com/jquery-1.8.3.js"></script> <script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script> <script>/*autocomplete muncul setelah user mengetikan minimal2 karakter */ $(function() { $( "#negara" ).autocomplete({ source: "sourcedata.php", minLength:2, }); }); </script></head><body> <div class="ui-widget"> <label for="negara">Negara: </label> <input id="negara" /></div></body></html> |
<?php//connect to your database mysql_connect("localhost","root",""); mysql_select_db("world");//harus selalu gunakan variabel term saat memakai autocomplete,//jika variable term tidak bisa, gunakan variabel q$term = trim(strip_tags($_GET['term']));$qstring = "SELECT Code,Name FROM country WHERE Name LIKE '".$term."%'";//query database untuk mengecek tabel Country $result = mysql_query($qstring);while ($row = mysql_fetch_array($result)){ $row['value']=htmlentities(stripslashes($row['Name'])); $row['id']=(int)$row['Code'];//buat array yang nantinya akan di konversi ke json $row_set[] = $row;}//data hasil query yang dikirim kembali dalam format jsonecho json_encode($row_set);?>Sumber : http://www.candra.web.id/tutorial-autocomplete-menggunakan-jquery-dan-php/ |
Tidak ada komentar:
Posting Komentar