Apa itu Lumen?
Untuk tau apa itu lumen yang pertama kita lakukan adalah berselancar di official web dari lumen ini. Silahkan Buka http://lumen.laravel.com
The stunningly fast micro-framework by Laravel.
Diatas
adalah penjelasan singkat dari lumen, Emm… menarik bukan? Ya, Lumen ini
adalah sebuah micro-framework dari laravel yang lebih di khusukan untuk
membuat web API, dimana komponen didalam nya sama seperti laravel namun
bayak komponen dari laravel yang di hilangkan.
Kenapa sih laravel ini membuat micro-framework Lumen ini?
Menurut
saya begini, jadi laravel itu buanyak sekali fitur — fitur nya dan dari
banyaknya fitur yang ada itu justru membuat laravel itu menjadi lambat,
nah lumen ini di buat dengan mengutamakan speed dan simplify dari
fitur — fitur yang ada di laravel. Nah seberapa cepat sih lumen ini kita
akan bahas lebih dalam lagi.
Kenapa harus membuat web API dengan lumen?
Pertama
kali saya melihat lumen itulah pertanyaan pertama yang timbul di benak
saya. Yah karena saya terbiasa pake full framework laravel di tambah
lagi fitur route baru laravel yang support untuk api. Tapi saya
penasaran denga lumen ini, untuk memenuhi hasrat penasaran saya akhir
nya saya coba buka official web lumen ini. Setelah beberapakali scroll
saya menemukan satu alasan yang cukup menarik.

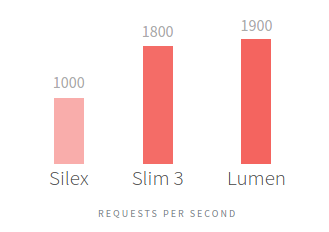
Yah
disamping adalah grafik Benchmark dari lumen dengan beberapa api
framework PHP yang lain. Cukup menarik bukan, lumen bisa menangani 1900
request perdetik. Kalau mau coba benchmarking sendiri bisa baca caranya disini.
Persiapan membuat web API dengan lumen
Ok untuk menggunakan lumen kita perlu menginstall beberapahal package php berikut ini :
- PHP >= 5.6.4
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
Sama seperti laravel untuk reqruitement nya jika temen — temen sudah pernah install laravel pasti sudah familiar dengan ini.
Kali
ini kita akan coba membuat web api ini dengan fitur auth sederhana
dimana nanti user akan login dan mendapatkan api_token dimana nanti akan
digunakan untuk mendapatkan akses ke api yang kita buat. Kenapa disini
saya bahas fitur auth? Yah menurut saya ini cukup penting dalam sebuah
web API karna untuk di web API sendiri itu adalah jembatan untuk masuk
kedalam sistem dari aplikasi yang kita buat, untuk itu kita perlu
melakukan proteksi terhadap akses API yang kita buat.
Membuat project web API Laravel Lumen 5.3
Ok
sekarang kita akan membuat project disini kita pakai cara paling mudah
menggunakan composer. Silahkan install lumen dengan memjalankan perintah
berikut ini :
composer create-project --prefer-dist laravel/lumen lumen-web-api
Konfigurasi Lumen
Setelah
selesai install sekarang kita melakukan konfigurasi untuk koneksi
database seperti biasa kita lakukan jika menggunakan laravel yaitu di
file .env seperti ini :
APP_ENV=local APP_DEBUG=true APP_KEY=base64:JHdpwwjAk2lQxJtLfvoLxy8D2vQZW8ats0GEYF9GuLaCY=
DB_CONNECTION=mysql DB_HOST=localhost DB_PORT=3306 DB_DATABASE=lumen-web-api DB_USERNAME=root DB_PASSWORD=alphaomega*9
CACHE_DRIVER=memcached QUEUE_DRIVER=sync
Disini kita menggunakan database mysql dan dengan nama databasenya lumen-web-api.
Selanjutnya kita masuk ke file boostrap/app.php. Disini
kita akan mengaktifkan auth dan eloquent. Untuk itu kita perlu
menghilangkan komen di beberapa bagian seperti berikut ini :
$app->withFacades();
$app->withEloquent();
$app->routeMiddleware([
'auth' => App\Http\Middleware\Authenticate::class,
]);
$app->register(App\Providers\AuthServiceProvider::class);
Sekarang buka console masuk ke direktori public dan kita jalankan dengan perintah berikut ini :
php -S localhost:1000
Buka di web browser dan buka http://localhost:1000/ jika sudah tampil Lumen (5.3.0) (Laravel Components 5.3.*) maka kita sudah berhasil melakukan installasi lumen.
Database migration Lumen
Database
migration adalah salah satu fitur kesukaan saya dari framework laravel
dimana dengan menggunakan database laravel ini kita bisa membuat schema
database tanpa kita membuat query mysql yang cukup panjang. OK pada
kasus ini kita akan membuat schema untuk user. Di lumen ini juga ada php
artisan juga salah satu fitur kesukaan saya dimana artisan kita bisa
membuat kelas dengan menggunakan console. Ok langsung kita buat database
migrationya dengan menjalankan perintah seperti berikut ini :
php artisan make:migration create_users_table --create=users
Dan kemudian masuk /lumen-web-api/database/migrations/2016_09_17_192026_create_users_table.php dan buat schema seperti berikut ini
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('username');
$table->string('email')->unique();
$table->string('password');
$table->string('api_token');
$table->rememberToken();
$table->timestamps();
$table->softDeletes();
});
Schema
ini standar yang biasa kita gunakan ketika membuat table user.
Migration laravel sudah suport banyak fitur dalam membuat schema
database untuk mengetahui lebih lanjut bisa baca selengkapnya disini.
Jika sudah selesai dengan membuat schema sekarang kita lakukan migrationya dengan menjalankan peritah berikut ini
php artisan migrate
Jika berhasil maka kita akan mendapar pesan Migration table created successfully. Jika masih belum mendapatkan pesan itu perika lagi codingan teman — teman pasti masih ada yang salah.
Konfigurasi Model
Sudah
selesai dengan migration sekarang kita akan melakukan konfigurasi
model. Dengan model ini nanti akan mempermudah kita untuk melakaukan
query ke database. Silahkan buka file /lumen-web-api/app/User.php. Class ini sudah ada setelah kita menginstall lumen. Untuk memahami lebih banya tentang model ini bisa baca disini. Untuk konfigurasinya seperti berikut ini :
/** * The attributes that are mass assignable. * * @var array */ protected $fillable = [ 'username', 'email', 'password', 'api_token' ];
/** * The attributes excluded from the model's JSON form. * * @var array */ protected $hidden = [ 'password', 'api_token' ];
Dari code di atas yang perlu di perhatikan adalah variable $fillable dimana ini berfungsi memberikan izin colom mana saja dari database users ini yang bisa kita pakai. Dan untuk variable $hidden
ini nanti berfungsi agar tidak ditampilkan ketika kita melakukan query
untuk mendapatkan semua data dari colom yang ada di database users.
Routing pada Lumen
Sekarang
kita bahas sedikit tentang routing pada lumen. Pada dasarnya konsep
routing di lumen ini sama dengan laravel. Berikut ini ada sedikit
perbedaan routing lumen 5.3 dengan laravel 5.3
- Lokasi file route app/Http/routes.php
- Cara mendaftarkan route dengn variable $app->typeroute() (get, post, put, patch, delete, options). Berikut ini contohnya :
Ex. $app->get(‘/’, function () { return ‘Hello World’;});
Selebih nya sama saja temen — temen bisa di perlajari tentang routing ini lebih lanjut disini :
Ok
sekarang kita akan coba membut route sesuai kebutuhan dari API yang
akan kita buat. Berikut ini route dari web API yang akan kita buat :
$app->get('/', function () use ($app) {
$res['success'] = true;
$res['result'] = "Hello there welcome to web api using lumen tutorial!";
return response($res);
});
$app->post('/login', 'LoginController@index');
$app->post('/register', 'UserController@register');
$app->get('/user/{id}', ['middleware' => 'auth', 'uses' => 'UserController@get_user']);
Pada
line terakhir diatas route nya berbeda, karna disini kita akan
mengguanakan middleware dari lumen ini untuk melakukan verifikasi akses
token dari user yang akan menggunakan api yang kita buat ini. Unutk
lebih lanjut penjelasan tentang middleware ini bisa baca disini :
Controller pada Lumen
Controller
pada lumen ini sendiri sama dengan controller yang ada di Laravel
dimana ini berfungsi untuk kita gunakan sebagai business logic dari
aplikasi yang kita buat.
Untuk
membuat controller pada lumen ini sedikit berbeda dengan laravel karna
pada lumen ini tidak ada fitur membuat controller dengan artisan. Jadi
disini kita membuat file controller secara manual.
Ok yang pertama kita akan membuat controller UserController. Sama seperti di laravel kita membuat file controller di folder app/Http/Controllers/. Berikut ini file UserController nya :
Setelah membuat fungsi untuk daftar kita akan buat class LoginController
dimana dengan controller ini kita akan memberikan token kepada user
yang akan di gunakan sebagai permission untuk meng akses seluruh
aktifitas di dalam API ini. Berikut ini untuk class LoginController nya :
Validasi akses token dengan Middleware
Setelah
kita mebuat fungsi untuk login, register dan get user sekarang kita
akan buat validasi akses token nya menggunakan middle ware. Ok sebelum
lanjut kita bahas sedikit apia itu middleware ini. Temen — temen bisa
baca dukmentasi lengkapnya disini mengenai middleware pada lumen ini.
HTTP middleware provide a convenient mechanism for filtering HTTP requests entering your application
Jadi
middleware ini adalah fungsi yang dijalankan sebelum request ini sampai
ke dalam controller. Nah dengan middleware ini kita akan mengecek
apakah user ini mempunyai izin untuk menakses dari API ini.
Nah untuk mengaktifkan middlleware seperti ini :
$app->withFacades();
$app->withEloquent();
$app->routeMiddleware([
'auth' => App\Http\Middleware\Authenticate::class,
]);
$app->register(App\Providers\AuthServiceProvider::class);
Sebenarnya ini sudah ada di dalam file boostrap/app.php, namun
secara default code — code diatas masih di comment jadi kita tidak
perlu mengetik ulang untuk mengaktifkan middleware ini cukup uncomment
code — code diatas.
Nah
pada kasus ini kita akan membuat validasi bagaimana kita mengetahui
apakah user ini mendapatkan ijin untuk mengakses api yang kita buat ini.
Jadi begini logikanya ketika user melakukan request kita akan cek
apakah dia mengirimkan token yang dia punya dan jika iya apakah tokenya
itu ada di database. Disini nanti setiap user mempuai akses tokenya
masing — masing jadi nanti berbeda — beda token dari setiap usernya.
Untuk itu kita perlu menambahkan code berikut ini pada file app/Http/Middleware/Authenticate.php berikut ini codenya
Providers
Apa
itu Providers? Nah providers ini adalah class yang dijalan setelah user
berhasil di verifikasi. Jadi jika user telah melakukan login dan
mengakses api deng token yang mereka punya kita bisa mendapatkan
informasi dari user yang memiliki token tersebut nah dalam hal ini
Providers lah yang berperan bagaimana kita mendapatkan data user
berdasarkan token ini.
Nah untuk case study kita kali ini akan menggunakan di class app/Providers/AuthServiceProvider.php untuk
mendapatkan data user berdasarkan token yang telah di verifikasi.
Disini secara default dalam study kita tidak perlu menulis lagi codenya
karna disini kita menggunakan metode secara default bawaan lumen ini.
Disini saya akan jelaskan sedikit bagaiman itu bekerja.
$this->app['auth']->viaRequest('api', function ($request) {
if ($request->input('api_token')) {
return User::where('api_token',
$request->input('api_token'))->first();
}
});
Nah
code di atas adalah code yang berada didalam method boo() dimana boot
ini sendiri adalh method yang digunakan untuk mendapatkan data user
berdasarkan token yang telah di verifikasi oleh middleware.
Pada kasus ini kita melakukan query kedalam table users berdasarkan api_token yang telah kita terima dari middleware.
Testing API Service
Ok
sekarang kita melakukan testing untuk mengetahui apakah API yang kita
buat telah berfungsi atau belum. Disini kita akan menggunakan postman
untuk melakukan testing nya. Silah kan untuk teman — teman yang belum
ada postman bisa download disini.

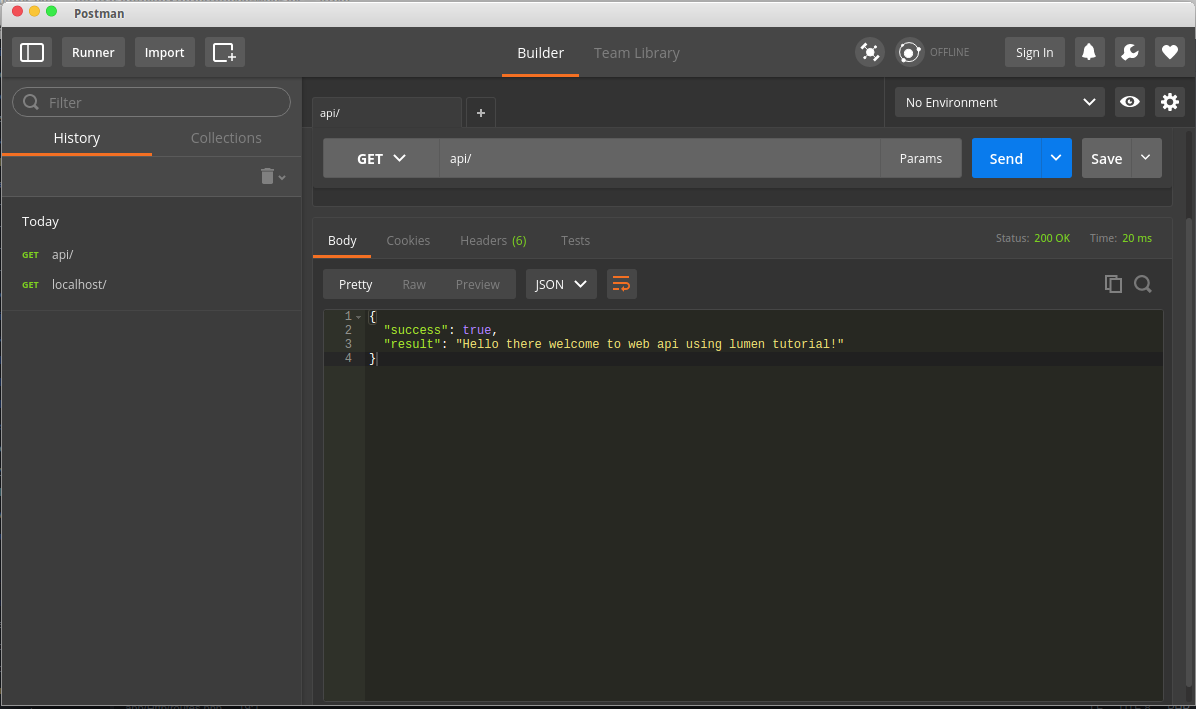
Di sini saya menggunakan server nginx dan dengan setingan servername nya api, jadi saya bisa mengaksesnya melalui http://api/
silahkan sesuaikan dengan setingan server teman — teman untuk melakukan
akses url nya. Kita juga bisa menggunakan server default nya php dengan
menjalankan perintah berikut ini :
php -S localhost:1000
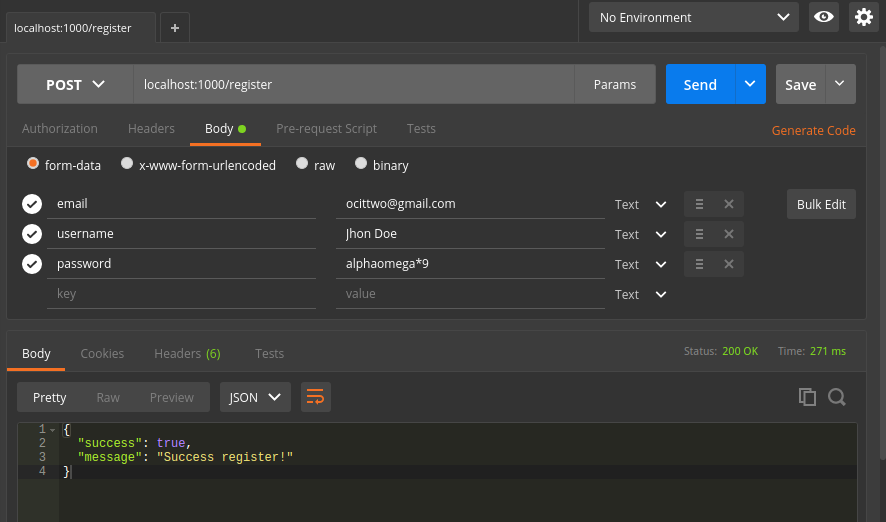
Dengan begitu kita akan bisa mengakses ke http://localhost:1000/. Ok untuk test case yang pertama kita akan menguji fungsi untuk register seperti berikut ini :

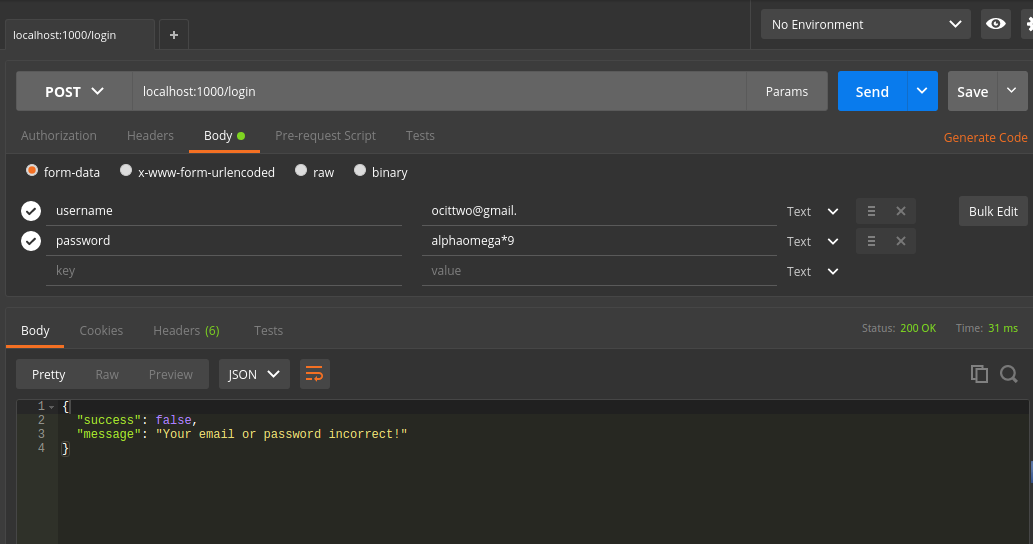
Sudah selesai register sekarang kita coba untuk login seperti berikut ini, disini kita coba melakukan input login yang salah :

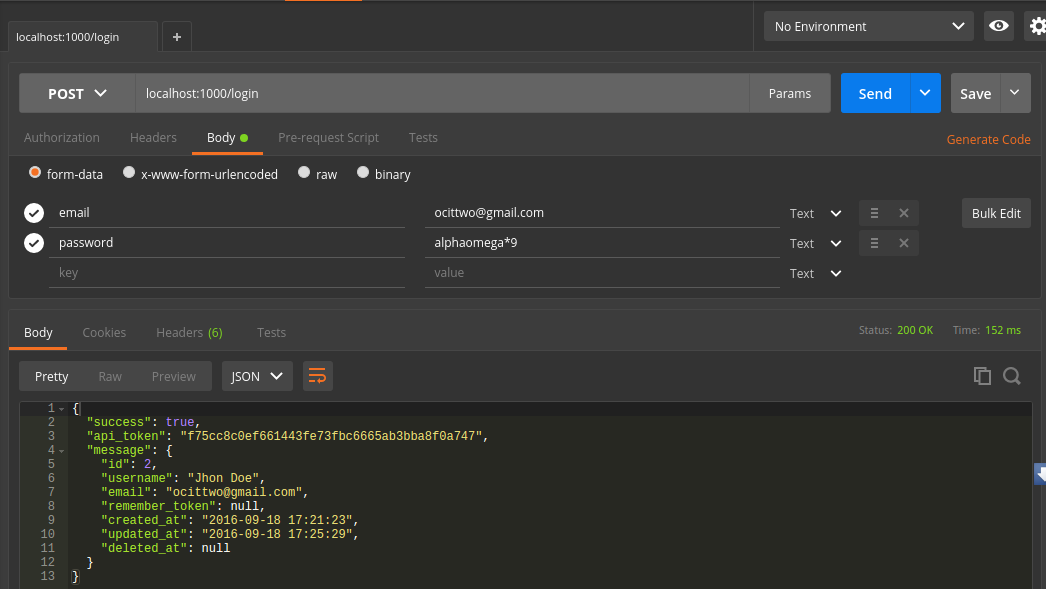
Ok sudah benar dan sekaran case yang benar kita coba.

Ok
sekarang kita sudah berhasil login dan mendapatkan api_token dan
sekarang kita coba test case untuk menguji apakah akses token sudah
berjalan seperti berikut ini :

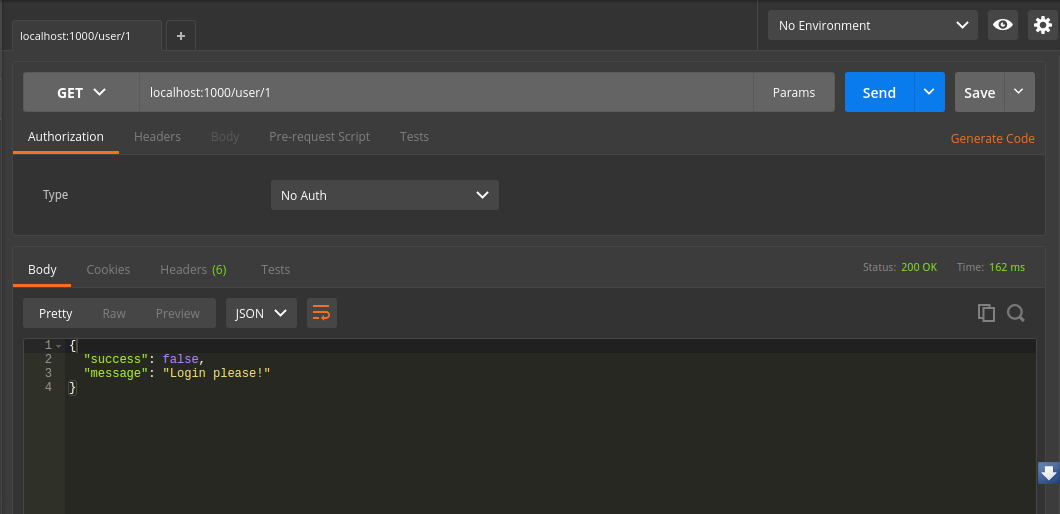
Yang
pertama disini kita membuat case yang salah dan ternyata sudah berjalan
proses pengecekanya, sekarang lakukan lagi test case yang benar :

Silahkan
lakukan test — test yang lain dan lakukan variasi test — test karna
pasti selalu ada permasalahan dalam kondisi yang berbeda dan untuk itu
kita perlu melakukan test ya temen — temen. Saran saya untuk melakukan
test sebaiknya kita buat input error nya, yah karena test itu sendiri
fungsinya untuk mencari error. Dan jangan takut kalau terjadi error
karna semakin sering kita menemui error semakin banyak pelajaran yang
kita dapatkan dari situ.
Nah cukup disini dulu next artikel kita akan belajar bagaimana membuat operasi CRUD (Create, Read, Update, Delete), yang mana ini adalah hal umum dalam proses API itu bekerja, dan cukup penting saya rasa, so tunggu next artikelnya ya :)
OK sampai disini dulu kalau ada pertanyaan silahkan hubungi saya via facebook atau social media yang lainya.
Untuk project latihan bisa akses source codenya disini
Sumber : https://medium.com/@ocittwo/membangun-web-api-dengan-lumen-5-3-part-1-d6a3522772a4
Tidak ada komentar:
Posting Komentar