Mau membuat website, aplikasi mobile, maupun aplikasi desktop, ada
beberapa hal yang tidak akan pernah bisa kita hindari. Penggunaan gambar
dan ikon menjadi salah satunya. Penggunaan ikon yang menarik sama
pentingnya seperti kerapihan teks atau kombinasi warna. Hal tersebut
karena satu ikon bisa mewakili apa yang hendak disampaikan oleh seribu
kata-kata.
Ada banyak cara untuk menambahkan ikon ke sebuah web, cara yang paling populer ialang menggunakan Font Awesome. Setelah mengimpor file-file yang diperlukan, menambah sebuah ikon semudah ini:
Trik untuk menggunakan ikon yang tidak tersedia ialah dengan tag
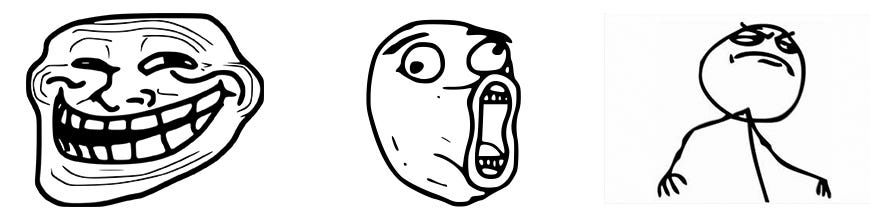
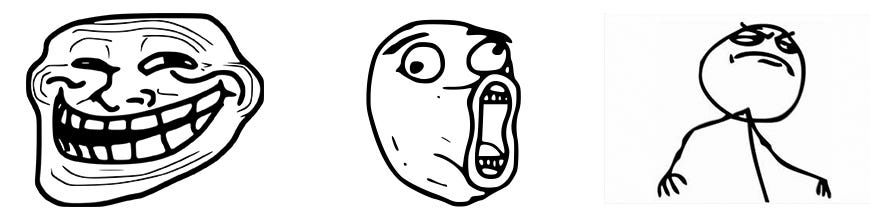
Untungnya ada cara untuk mendapatkan ikon-ikon yang kita butuhkan tanpa bergantung pada pihak ketiga. Ada sebuah tool bernama Calligraphr. Di artikel ini penulis akan menjelaskan bagaimana membuat kode seperti di bawah ini untuk menghasilkan gambar ikon seperti pada Font Awesome:

Keren kan? Sekarang mari kita buat ikon tambahan versi kita sendiri.

Selanjutnya yang perlu kita lakukan adalah mengisi kotak-kotak tersebut dengan ikon yang diinginkan. Kita bisa mencetak template tersebut dan menggambar ikon secara manual atau memakai aplikasi Adobe Photoshop atau GIMP dengan gambar yang tersedia di internet.
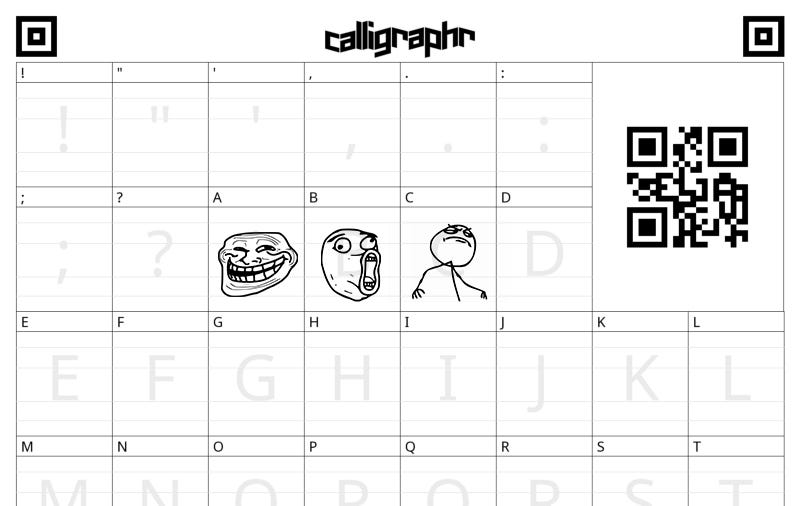
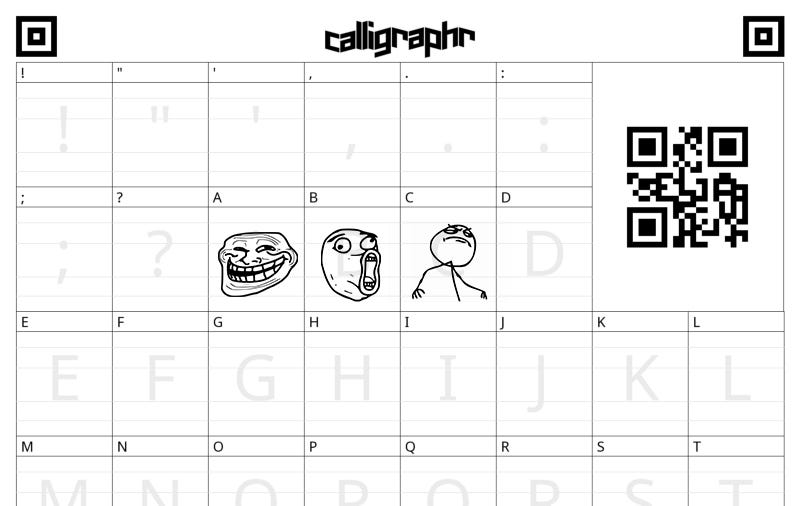
Berikut gambar template setelah diisi:

Selanjutnya unggah template yang sudah diisi ke website calligraphr dan klik tombol "build font". Kita akan mendapatkan font baru berdasarkan template tadi. Mari kita ubah namanya menjadi
Baris pertama file ini mestilah deklarasi font-face. Berikut kodenya:
Komponen "A", "B", dan "C" yang diisi sebagai value
Font Awesome menggunakan Unicode Private Use Area (PUA) untuk memastikan screen reader tidak membaca karakter yang merepresentasikan ikon tersebut. Tapi, dicontoh ini kita tetap menggunakan alfabet Bahasa Inggris untuk menyederhanakan prosesnya.
Ada banyak cara untuk menambahkan ikon ke sebuah web, cara yang paling populer ialang menggunakan Font Awesome. Setelah mengimpor file-file yang diperlukan, menambah sebuah ikon semudah ini:
<i class="fa fa-bell"></i>
Trik untuk menggunakan ikon yang tidak tersedia ialah dengan tag
img.
Tapi, cara ini memerlukan konfigurasi lebih banyak dibanding memakai
Font Awesome. Disisi lain, Font Awesome tidak bisa memasukkan semua ikon
yang diminta. Untungnya ada cara untuk mendapatkan ikon-ikon yang kita butuhkan tanpa bergantung pada pihak ketiga. Ada sebuah tool bernama Calligraphr. Di artikel ini penulis akan menjelaskan bagaimana membuat kode seperti di bawah ini untuk menghasilkan gambar ikon seperti pada Font Awesome:
<i class="fa fa-troll"/>
<i class="fa fa-like-a-boss"/>
<i class="fa fa-lol"/>

Keren kan? Sekarang mari kita buat ikon tambahan versi kita sendiri.
Buat Sebuah Font
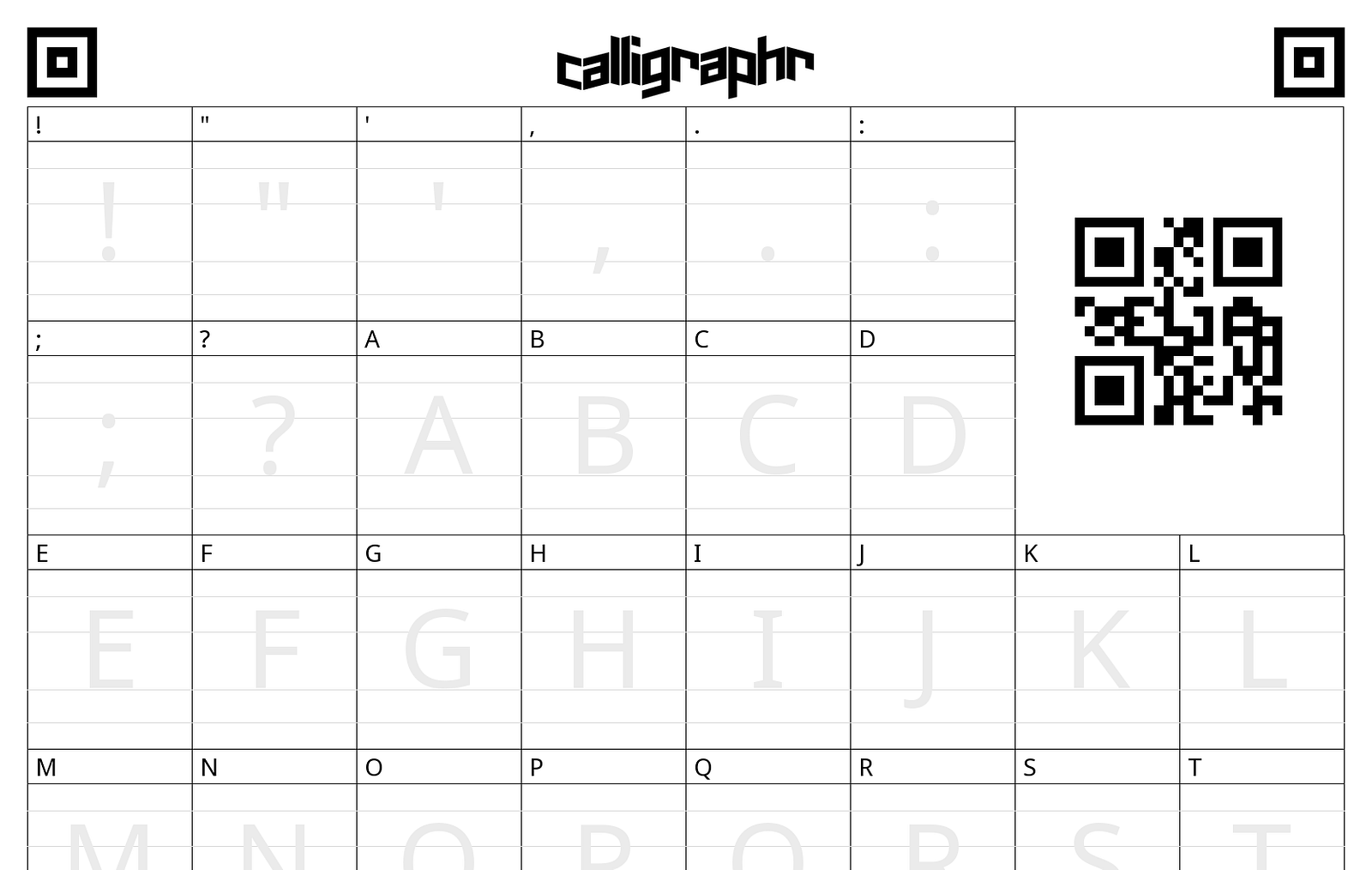
Pertama kita harus membuat font baru menggunakan Calligraphr mengikuti instruksi di website mereka. Unduh dulu templatenya. Berikut tampilan template Calligraphr:
Selanjutnya yang perlu kita lakukan adalah mengisi kotak-kotak tersebut dengan ikon yang diinginkan. Kita bisa mencetak template tersebut dan menggambar ikon secara manual atau memakai aplikasi Adobe Photoshop atau GIMP dengan gambar yang tersedia di internet.
Berikut gambar template setelah diisi:

Selanjutnya unggah template yang sudah diisi ke website calligraphr dan klik tombol "build font". Kita akan mendapatkan font baru berdasarkan template tadi. Mari kita ubah namanya menjadi
FontMoreAwesome.otf. Integrasi dengan Font Awesome
Selanjutnya kita perlu membuat file CSS baru. mari kita beri namafont-more-awesome.cssBaris pertama file ini mestilah deklarasi font-face. Berikut kodenya:
@font-face {
font-family: 'FontMoreAwesome';
src: url('../fonts/FontMoreAwesome.otf');
font-weight: normal;
font-style: normal;
}
.fa-troll:before {
font-family: FontMoreAwesome;
content: "A";
}
.fa-lol:before {
font-family: FontMoreAwesome;
content: "B";
}
.fa-like-a-boss:before {
font-family: FontMoreAwesome;
content: "C";
}
before. Dengan begitu, kita bisa meng-inject gambar yang ingin kita tampilkan ke sebuah elemen melalui kelas-kelas di atas. Komponen "A", "B", dan "C" yang diisi sebagai value
content merepresentasikan ikon Troll, Lol, dan Like-a-boss sesuai dengan font yang dibuat dengan Calligraphr. Font Awesome menggunakan Unicode Private Use Area (PUA) untuk memastikan screen reader tidak membaca karakter yang merepresentasikan ikon tersebut. Tapi, dicontoh ini kita tetap menggunakan alfabet Bahasa Inggris untuk menyederhanakan prosesnya.
Menggunakan Font More Awesome
Langkah terkahir ialah memuat file CSS baru di file index.html kita seperti halnya memuat Font Awesome.<link href="css/font-more-awesome.css" rel="stylesheet">
fa lainnya. Misalnya untuk membuat gambar ikon menjadi lebih besasr dan diputar kita tambahkan kelas fa-spin dan fa-lg:<i class="fa fa-troll fa-spin fa-lg"/>
fa-troll kita menuliskan fa
terlebih dahulu untuk mendapatkan konfigurasi Font Awesome (agar
tinggi, lebar, dan teknik renderingnya sama). Berikut isi konfigurasi
asli dari Font Awesome:.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} Sumber : https://www.codepolitan.com/trik-menggunakan-ikon-sendiri-saat-font-awesome-kurang-lengkap-5aa773430cc72
Tidak ada komentar:
Posting Komentar