Cara menggunakan Ionic Framework di Windows |
Sebelum mulai menggunakan Ionic saya jelaskan untuk apa Ionic framework
itu. Ionic digunakan untuk membangun aplikasi mobile dengan menggunakan
bahasa website, seperti HTML5, CSS, Javascript dan lainnya.


Jika keluar error seperti :
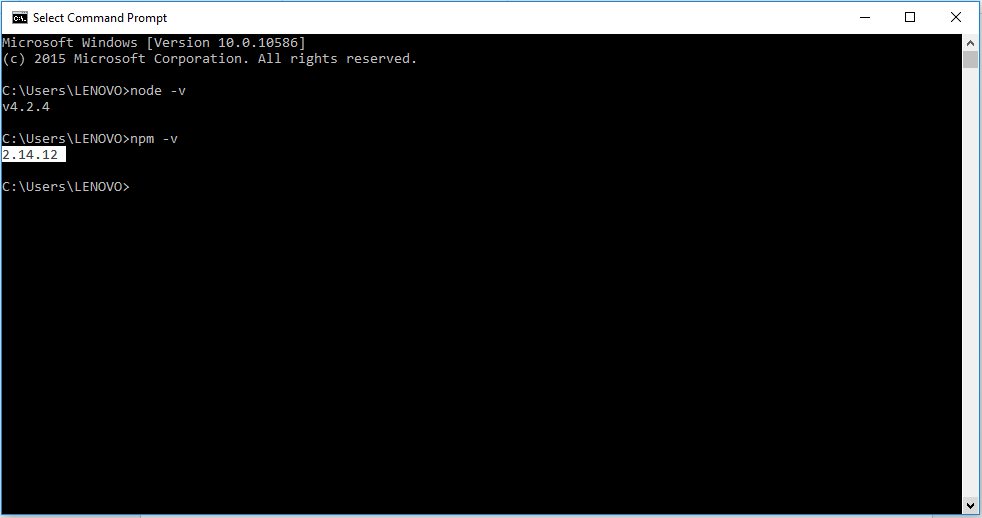
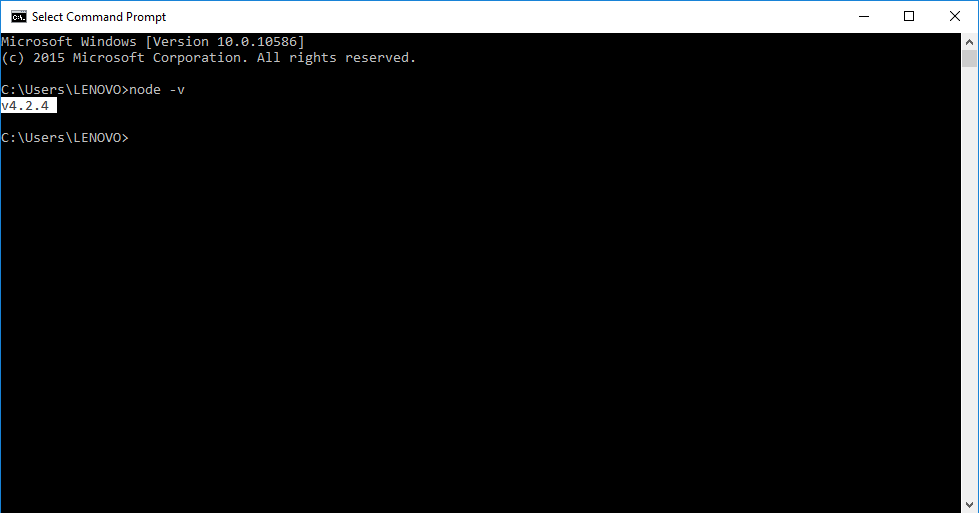
C:\Users\LENOVO>node -v
‘node’ is not recognized as an internal or external command,
operable program or batch file.
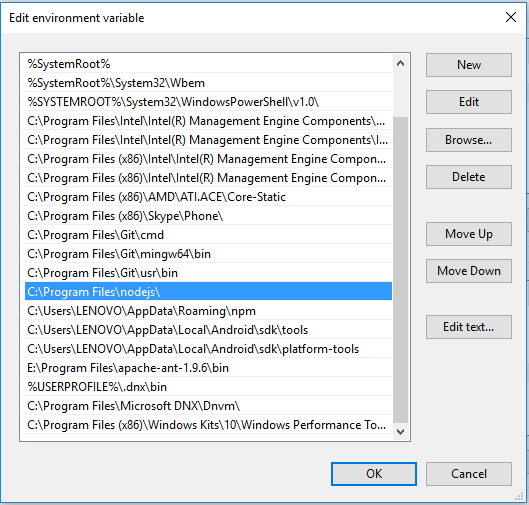
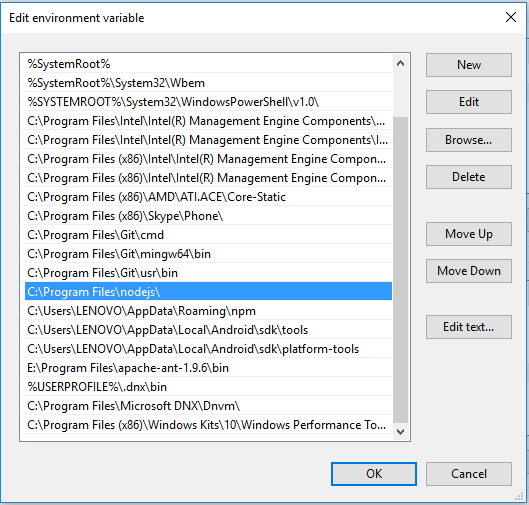
Berarti Anda belum setting pathnya, cara setting path :
Select Start -> Computer -> System Properties ->
Advanced system settings -> Environment Variables -> System
variables -> PATH.


Cek apakah NPM sudah ter-install atau belum

CATATAN: Setiap kali Anda membuat perubahan pada PATH, atau variabel environtment lainnya, Anda harus me-restart atau membuka tab baru dalam program shell untuk perubahan PATH berlaku.
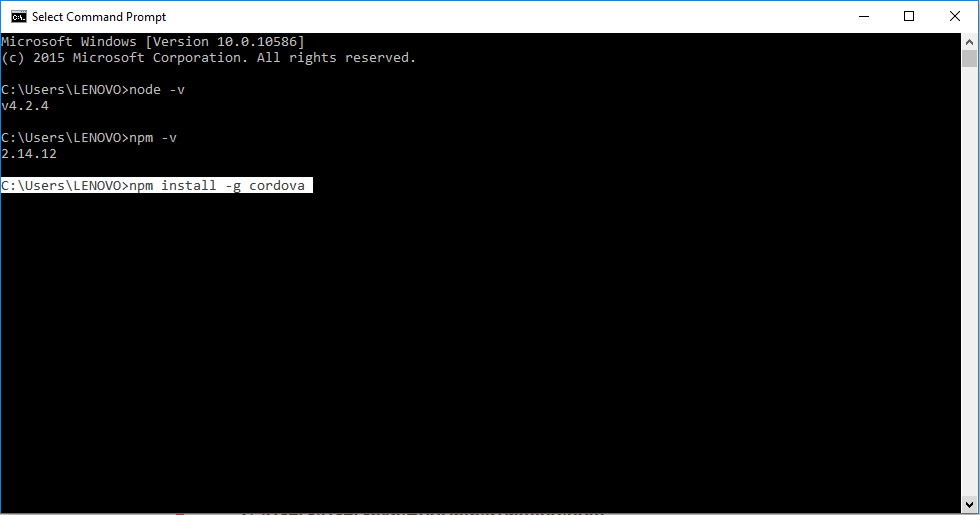
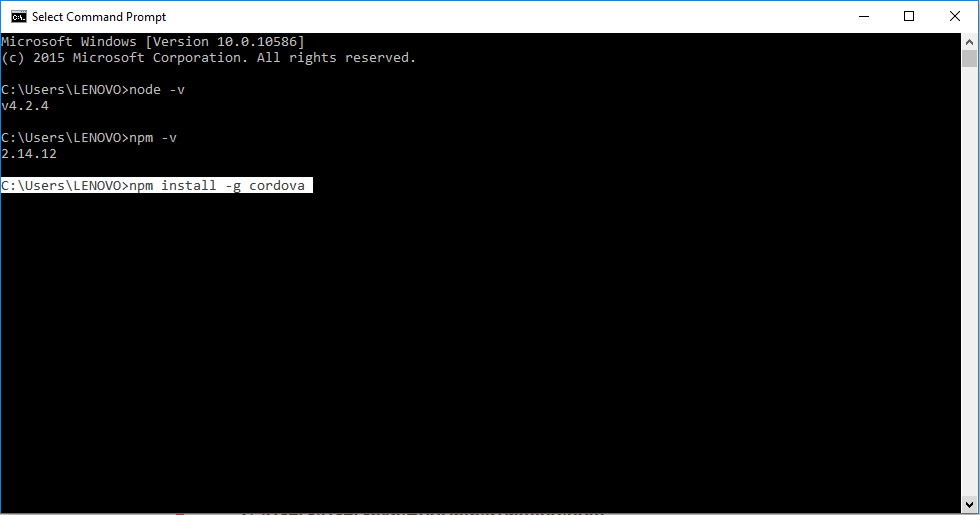
Install Cordova

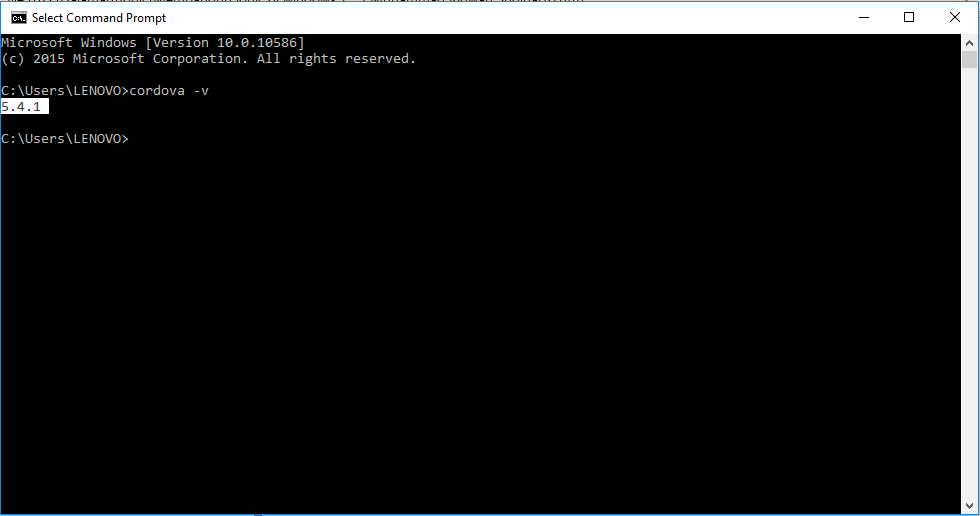
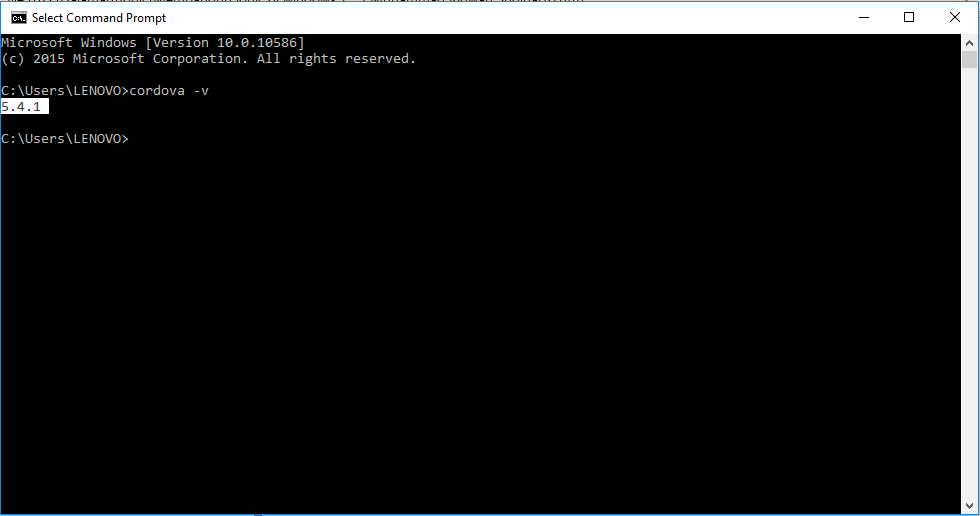
Ketikan npm install –g cordova kemudian enter, Tunngu sampai proses install cordova selesai dan ini membutuhkan koneksi internet. Jika seudah selesai buka cmd dan cek cordova

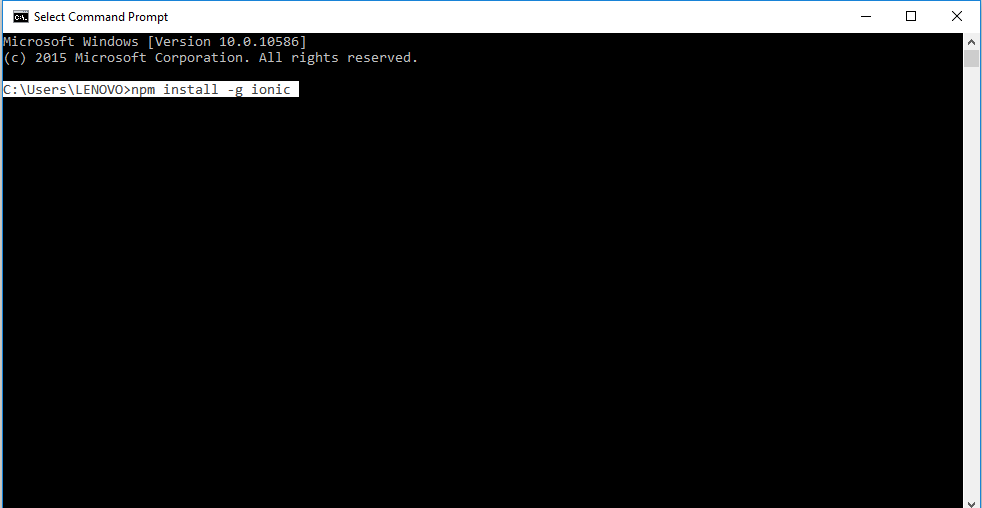
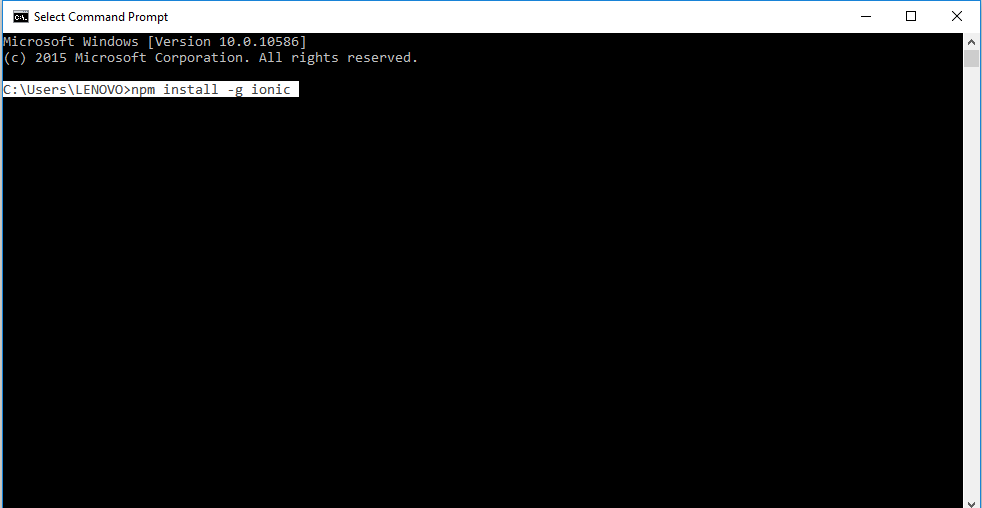
Install Ionic

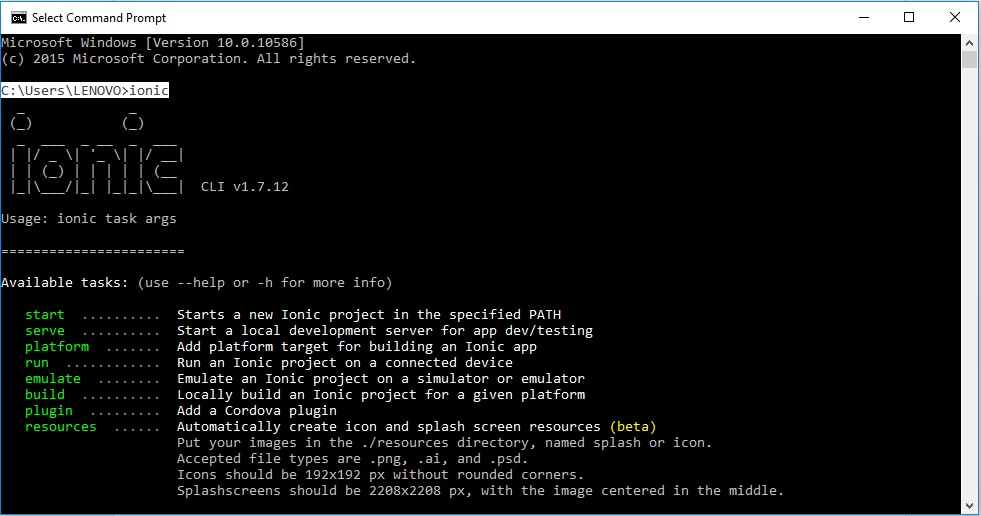
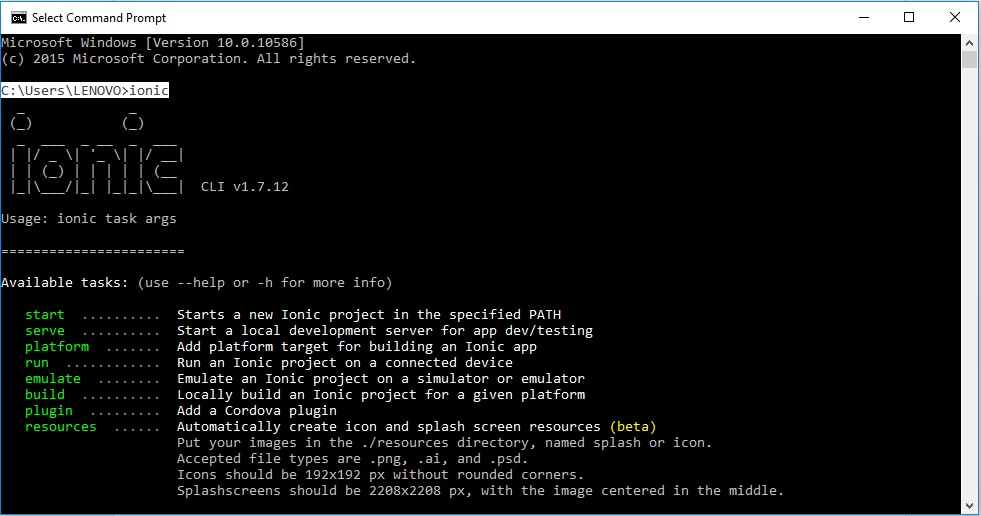
Tunggu sampai proses ionic selesai, kemudian cek ketikan ionic kemudian enter

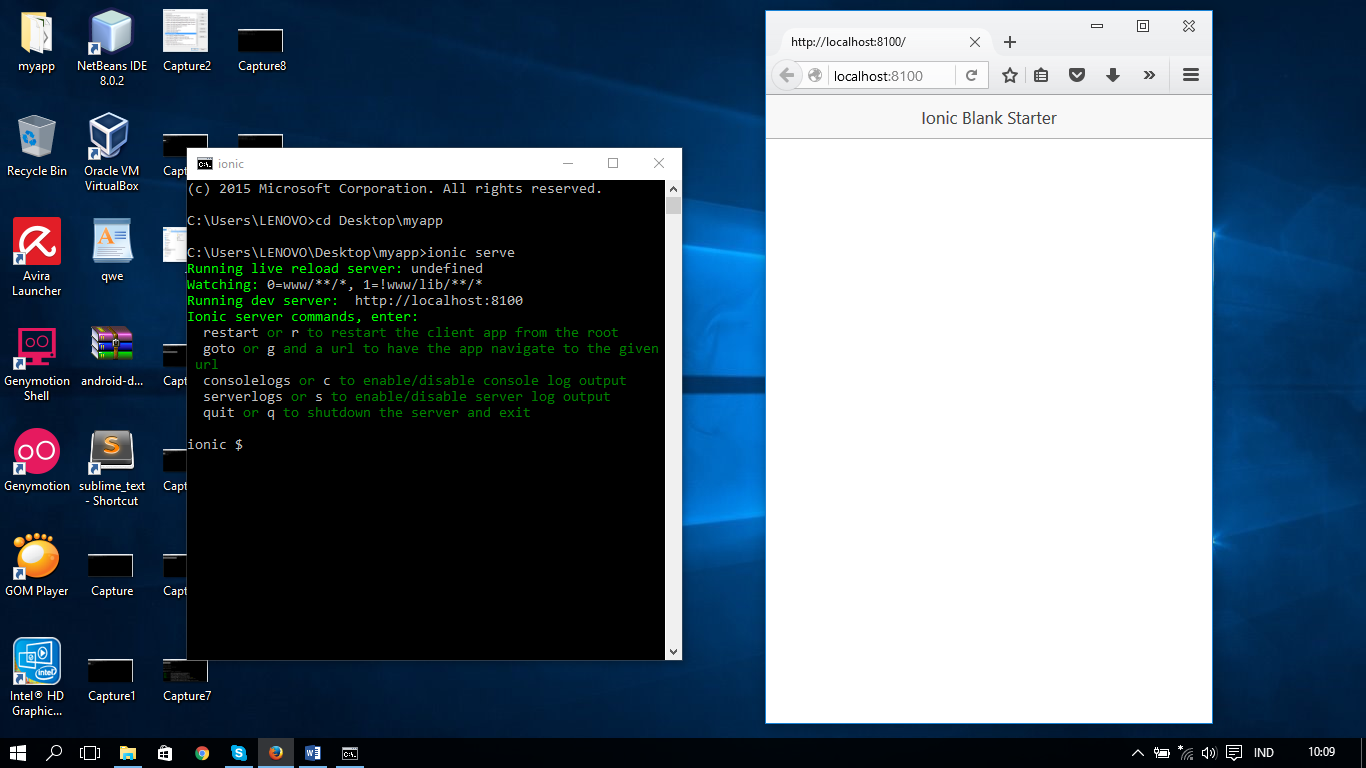
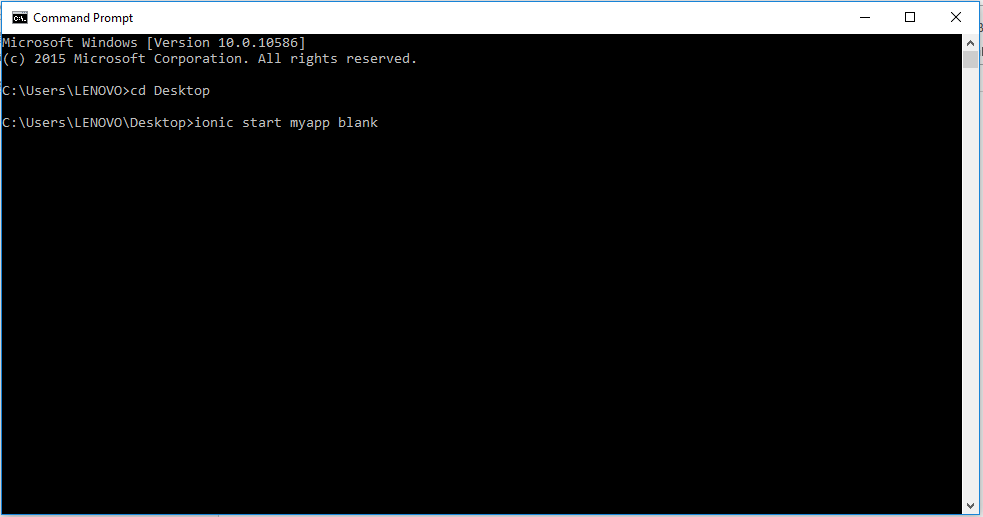
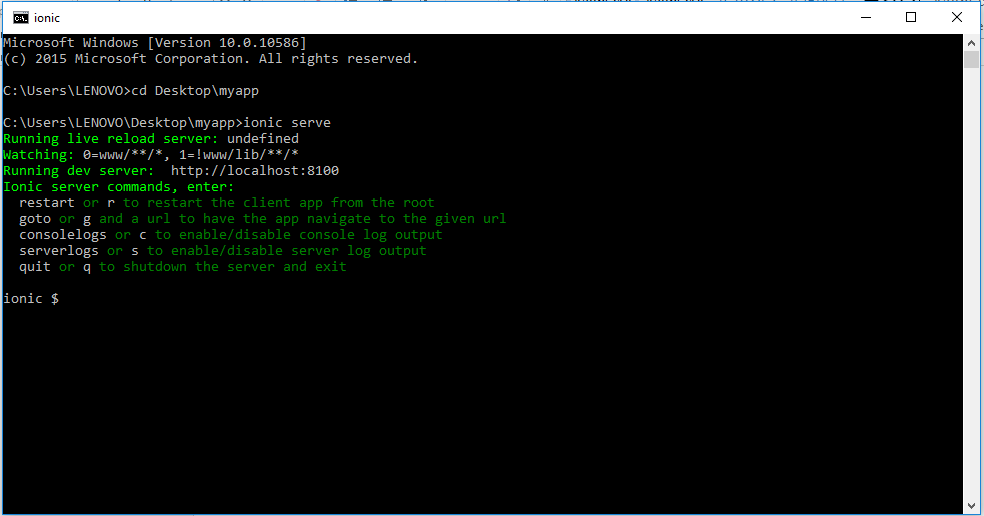
Membangun aplikasi ionic dengan command promf


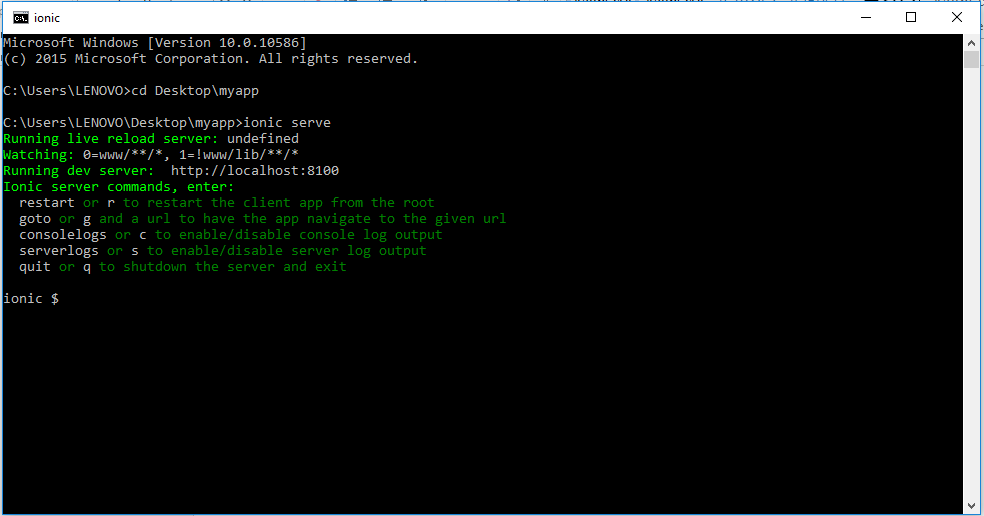
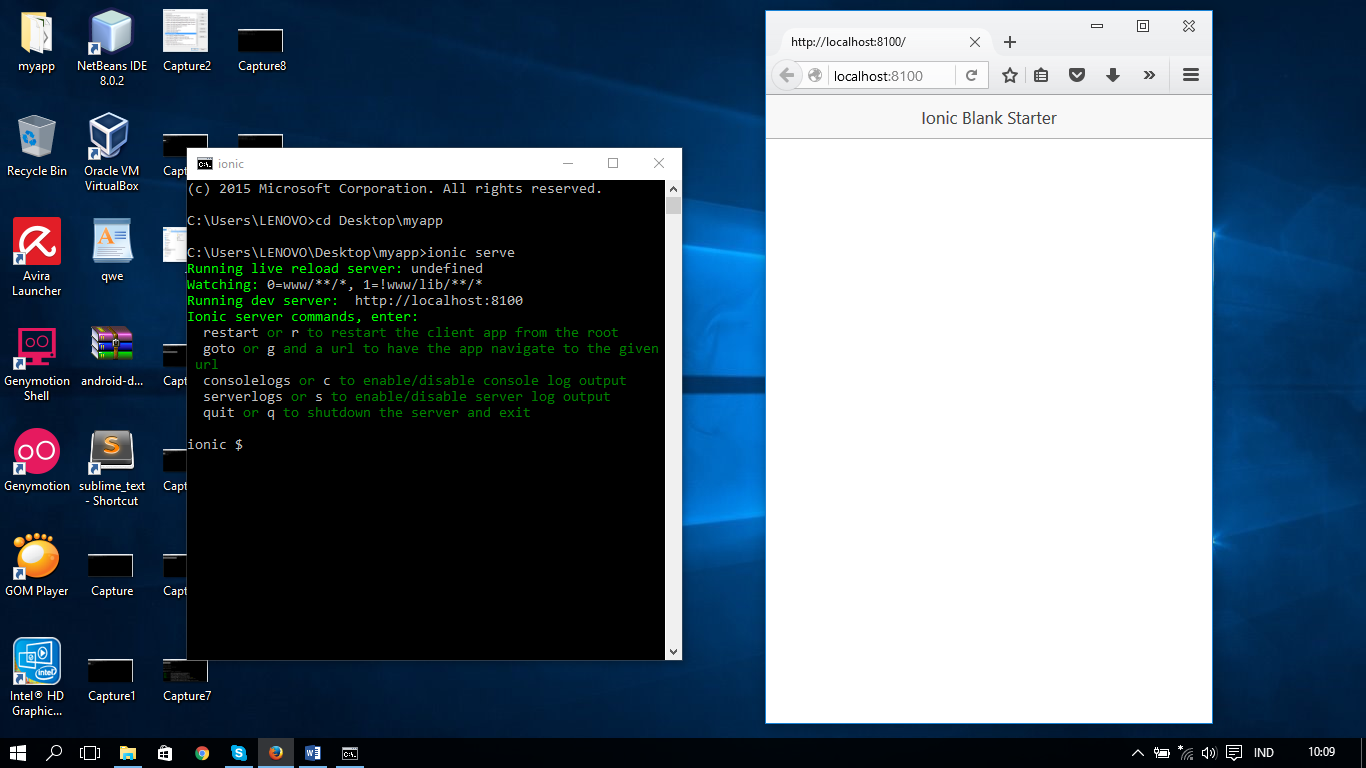
Running aplikasi ionic di browser


Selamat Anda telah selesai membangun aplikasi ionic. Untuk run aplikasi di android langsung akan saya jelaskan di tutorial berikutnya ^_^
- Pastikan anda untuk menginstall Git For Windows dan opisional console : http://www.git-scm.com/download/win
- Install NodeJs http://www.nodejs.org/dist/v0.12.0/node-v0.12.0-x86.msi setelah install selesai
- Buka Command Prompt

- NODE JS
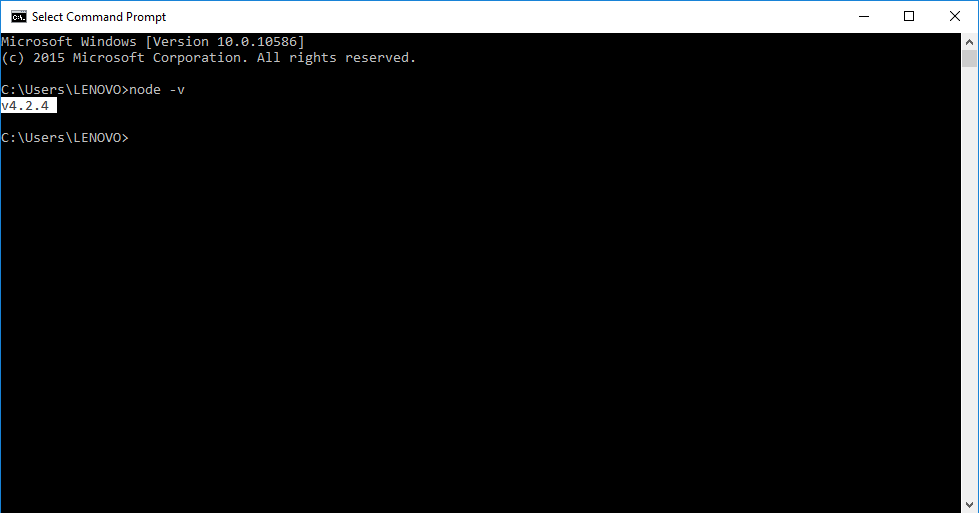
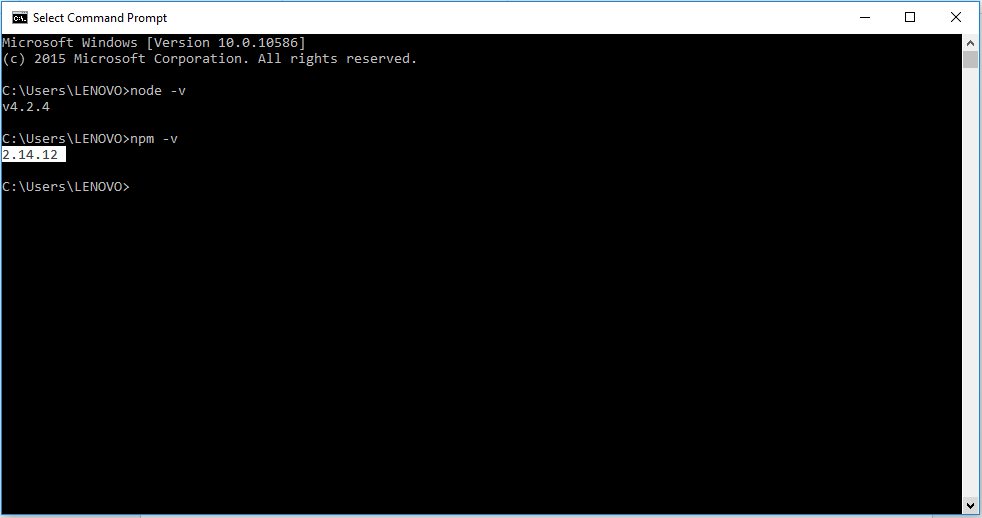
Cek apakah NodeJs sudah ter-install atau belum

Jika keluar error seperti :
C:\Users\LENOVO>node -v
‘node’ is not recognized as an internal or external command,
operable program or batch file.
Berarti Anda belum setting pathnya, cara setting path :

- NPM

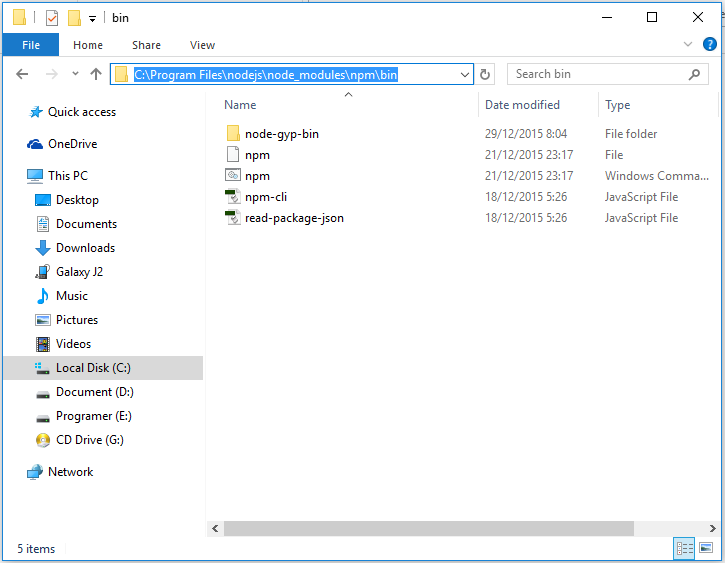
Cek apakah NPM sudah ter-install atau belum

CATATAN: Setiap kali Anda membuat perubahan pada PATH, atau variabel environtment lainnya, Anda harus me-restart atau membuka tab baru dalam program shell untuk perubahan PATH berlaku.
Install Cordova

Ketikan npm install –g cordova kemudian enter, Tunngu sampai proses install cordova selesai dan ini membutuhkan koneksi internet. Jika seudah selesai buka cmd dan cek cordova

Install Ionic

Tunggu sampai proses ionic selesai, kemudian cek ketikan ionic kemudian enter

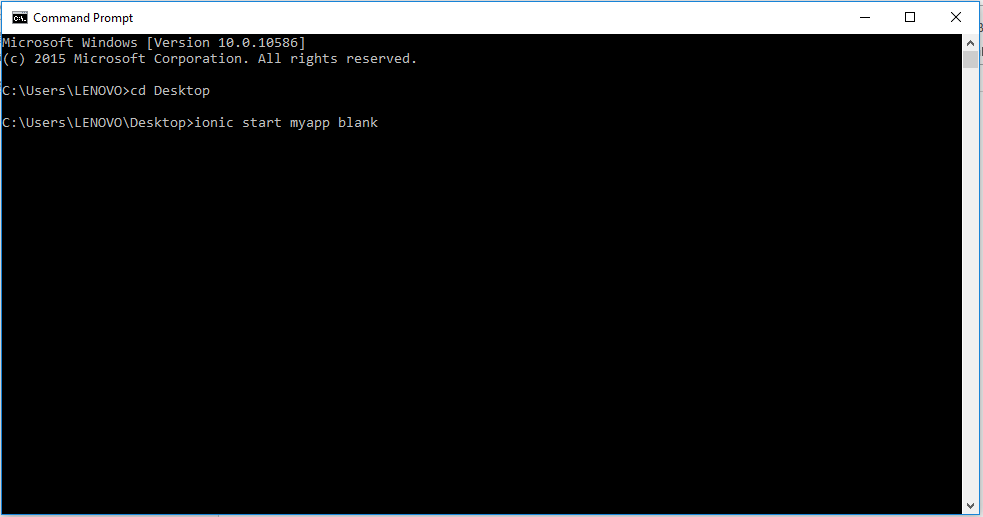
Membangun aplikasi ionic dengan command promf

- Pertama kita ketkan cd Desktop, ini berarti kita membuka folder desktop windows
- Kedua kita membuat aplikasi ionic yang otomatis akan didownload dan disimpan di desktop dengan nama folder myapp
- Myapp adalah nama aplikasi yang akan dibuat
- Blank adalah template dari ioni, ada tiga pilihan template yang bisa dipilih blank, tabs, dan sidemenu
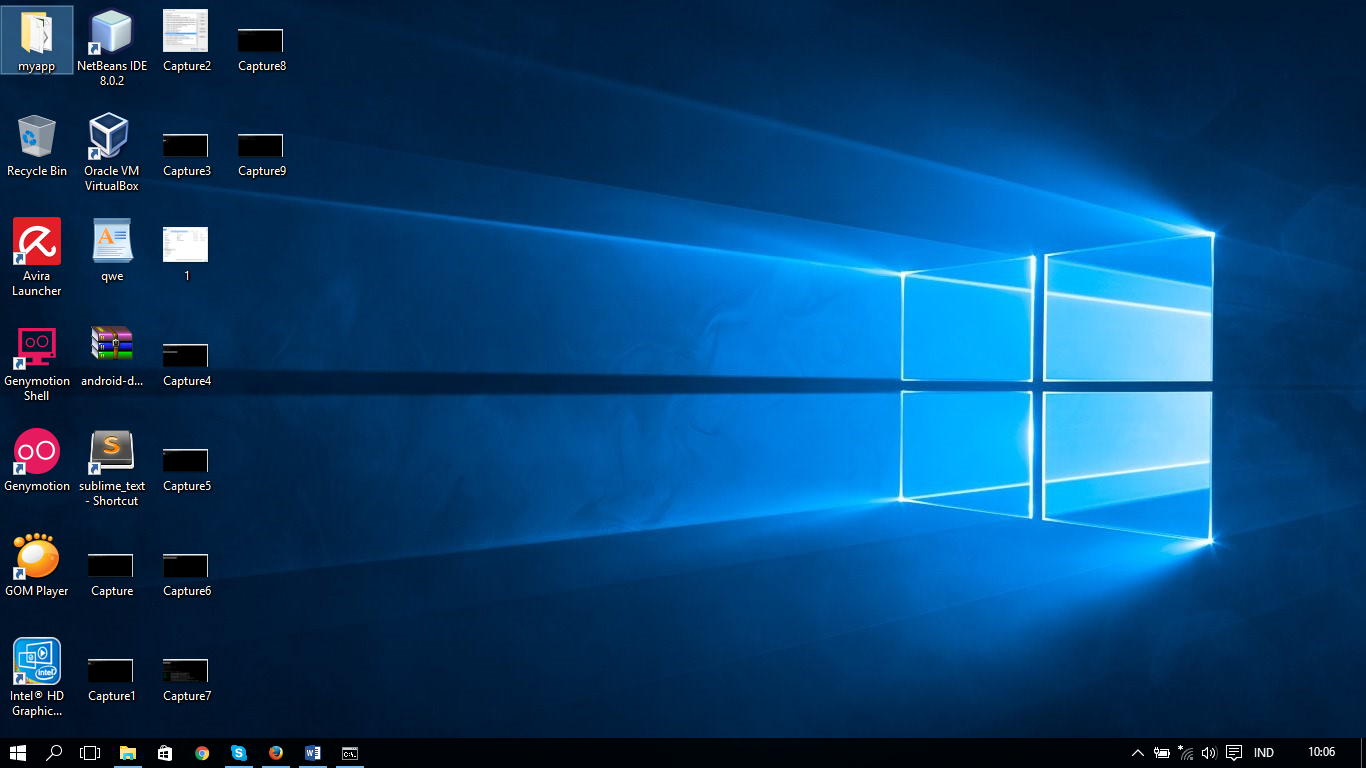
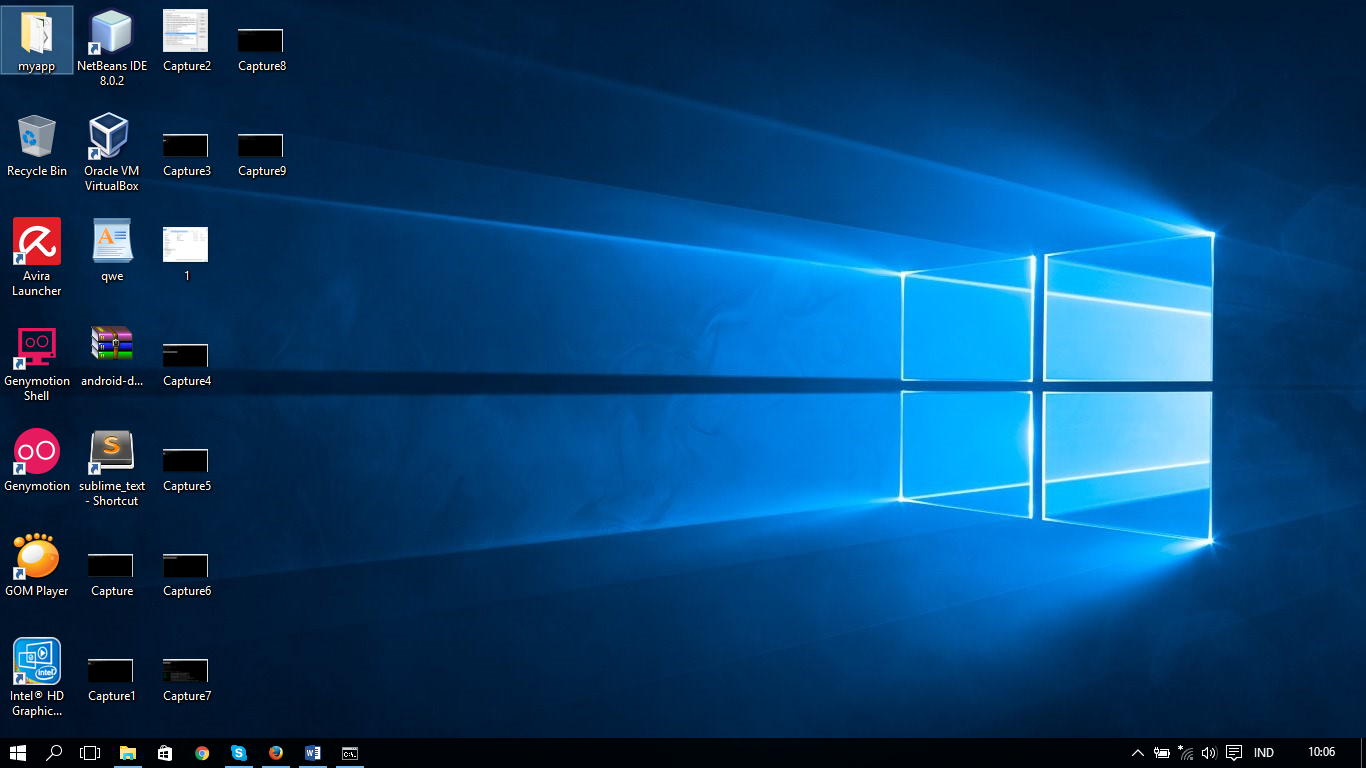
- Tunggu sampai proses download selesai, disini saya perlihatkan apa bila selesai maka folder myapp akan ada di desktop

Running aplikasi ionic di browser


Selamat Anda telah selesai membangun aplikasi ionic. Untuk run aplikasi di android langsung akan saya jelaskan di tutorial berikutnya ^_^
Tidak ada komentar:
Posting Komentar