box-sizing merupakan CSS3 yang sering saya gunakan dalam membuat
template blogspot/blogger. Karena menurut saya CSS3 ini dapat membantu
dalam mengatur ukuran dari lebar area/tag div sehingga jika dilakukan
penambahan padding maka lebar dari kotak div tidak berubah.
box-sizing atribut yang sering saya gunakan yaitu border-box. Box-sizing dengan atribut border-box kompatibel untuk IE8+, Firefox 2+ (-moz-), dan google chrome (-webkit-).
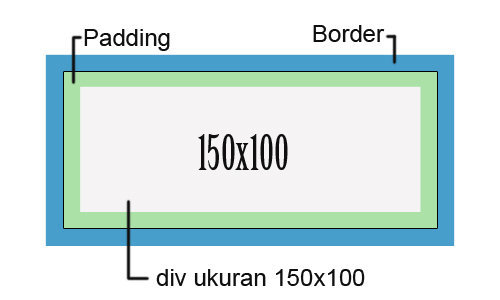
Secara default bentuk area box div dapat digambarkan seperti berikut:
Setelah pemberian box-sizing dengan atribut border-box akan menjadi seperti ini:
Dari gambar terlihat dengan pemberian box-sizing dengan atribut border-box maka jika sebuah box ditambahkan padding maka padding tersebut berada dibagian dalam box. Sehingga bila disebuah template ada daerah sudah ditentukan lebarnya maka ketika ditambahkan padding maka lebarnya tidak berubah.
box-sizing sendiri memiliki attribut default yaitu content-box, dan ada juga padding-box (tapi padding-box tidak kompatibel untuk FF).
Untuk penerapan disebuah kode html bentuk CSSnya bisa seperti ini:
Jika ingin memberikan efek box-sizing pada area tertentu misalnya: <div id="main"></div> maka kode CSSnya seperti ini:
Serta dapat membantu Anda dalam mempercantik tampilan blog anda.
Sumber: http://mkr-site.blogspot.co.id/2013/03/css3-box-sizing-pembuatan-template.html
box-sizing atribut yang sering saya gunakan yaitu border-box. Box-sizing dengan atribut border-box kompatibel untuk IE8+, Firefox 2+ (-moz-), dan google chrome (-webkit-).
Secara default bentuk area box div dapat digambarkan seperti berikut:
Setelah pemberian box-sizing dengan atribut border-box akan menjadi seperti ini:
Dari gambar terlihat dengan pemberian box-sizing dengan atribut border-box maka jika sebuah box ditambahkan padding maka padding tersebut berada dibagian dalam box. Sehingga bila disebuah template ada daerah sudah ditentukan lebarnya maka ketika ditambahkan padding maka lebarnya tidak berubah.
box-sizing sendiri memiliki attribut default yaitu content-box, dan ada juga padding-box (tapi padding-box tidak kompatibel untuk FF).
Untuk penerapan disebuah kode html bentuk CSSnya bisa seperti ini:
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}Jika ingin memberikan efek box-sizing pada area tertentu misalnya: <div id="main"></div> maka kode CSSnya seperti ini:
#main {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}Serta dapat membantu Anda dalam mempercantik tampilan blog anda.
Sumber: http://mkr-site.blogspot.co.id/2013/03/css3-box-sizing-pembuatan-template.html




Tidak ada komentar:
Posting Komentar