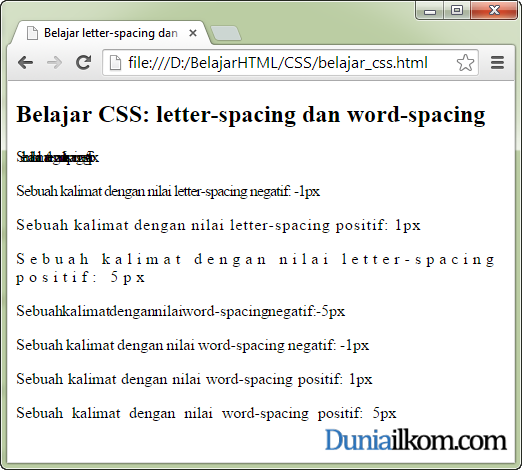
Sebagai tutorial, berikut adalah contoh kode HTML dan CSS untuk penggunaan letter-spacing dan word-spacing:
 Pehatikan contoh kita diatas, efek letter-spacing dan word-spacing
yang terlalu berdekatan atau terlalu jauh akan membuat tulisan susah
dibaca. Namun dengan mengkombinasikan efek ini dengan berbagai efek teks
CSS lain, kita bisa membuat tampilan text yang lebih beragam.
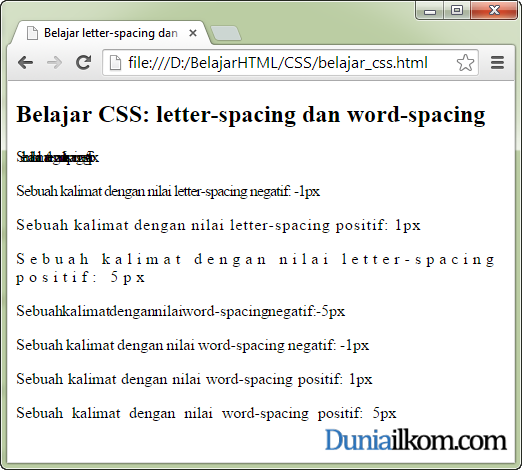
Pehatikan contoh kita diatas, efek letter-spacing dan word-spacing
yang terlalu berdekatan atau terlalu jauh akan membuat tulisan susah
dibaca. Namun dengan mengkombinasikan efek ini dengan berbagai efek teks
CSS lain, kita bisa membuat tampilan text yang lebih beragam.
Sumber : http://www.duniailkom.com/tutorial-belajar-css-cara-mengatur-lebar-spasi-antar-huruf-dan-kata-teks-html/
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <!DOCTYPE html><html><head><title>Belajar letter-spacing dan word-spacing</title><style type="text/css"> .letter-5{ letter-spacing: -5px; } .letter-1{ letter-spacing: -1px; } .letter1 { letter-spacing: 1px; } .letter5 { letter-spacing: 5px; } .word-5{ word-spacing: -5px; } .word-1{ word-spacing: -1px; } .word1 { word-spacing: 1px; } .word5 { word-spacing: 5px; } </style></head><body> <h2>Belajar CSS: letter-spacing dan word-spacing</h2> <p class="letter-5"> Sebuah kalimat dengan nilai letter-spacing negatif : -5px </p> <p class="letter-1"> Sebuah kalimat dengan nilai letter-spacing negatif: -1px </p> <p class="letter1"> Sebuah kalimat dengan nilai letter-spacing positif: 1px </p> <p class="letter5"> Sebuah kalimat dengan nilai letter-spacing positif: 5px </p> <p class="word-5"> Sebuah kalimat dengan nilai word-spacing negatif: -5px </p> <p class="word-1"> Sebuah kalimat dengan nilai word-spacing negatif: -1px </p> <p class="word1"> Sebuah kalimat dengan nilai word-spacing positif: 1px </p> <p class="word5"> Sebuah kalimat dengan nilai word-spacing positif: 5px </p></body></html> |
 Pehatikan contoh kita diatas, efek letter-spacing dan word-spacing
yang terlalu berdekatan atau terlalu jauh akan membuat tulisan susah
dibaca. Namun dengan mengkombinasikan efek ini dengan berbagai efek teks
CSS lain, kita bisa membuat tampilan text yang lebih beragam.
Pehatikan contoh kita diatas, efek letter-spacing dan word-spacing
yang terlalu berdekatan atau terlalu jauh akan membuat tulisan susah
dibaca. Namun dengan mengkombinasikan efek ini dengan berbagai efek teks
CSS lain, kita bisa membuat tampilan text yang lebih beragam.Sumber : http://www.duniailkom.com/tutorial-belajar-css-cara-mengatur-lebar-spasi-antar-huruf-dan-kata-teks-html/


Tidak ada komentar:
Posting Komentar