Slamat malam teman-teman, untuk tutorial
saya kali saya akan memulai membuat sebuah aplikasi Google Map pada
Android dengan menambahkan beberapa macam Marker didalamnya. Bagi
teman-teman yang belum mengerti atau belum tau cara untuk menambahkan
Google Map pada aplikasi android silahkan teman-teman dapat membaca
artikel saya mengenai Membuat Aplikasi Google Map pada Android. Nah sebelumnya apa sih itu marker dan fungsinya buat apa ???

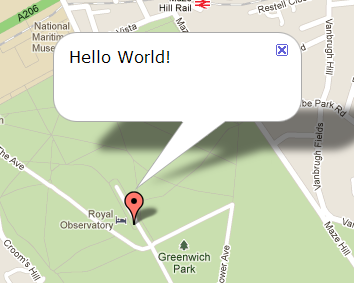
Nah gambar diatas merupakan contoh marker
yang ada di Google Map. Fungsi marker sendiri bisa kita gunakan untuk
menunjukan suatu lokasi pada peta. Misalkan kita ingin mencari suatu
tempat pada peta, nah kita dapat menggunakan marker untuk memberikan
tanda pada peta sesuai dengan apa yang kita cari.
Menambahkan Marker Pada Map
Nah sekarang kita akan mencoba membuat sample marker pada map, kita akan memberikan marker dengan kordinat kota Jakarta. Oh iyah marker menggunakan kordinat suatu tempat untuk membuat sebuah marker. Sekarang tambahkan code berikut pada java classnyaGoogleMap googleMap = ((MapFragment) getFragmentManager().findFragmentById(
R.id.map)).getMap();
String Jakarta = new LatLng(-6.199264,106.843994);
MarkerOptions marker = new MarkerOptions()
.position(Jakarta)
.title(nama);
googleMap.addMarker(marker);
Kode diatas berfungsi untuk menampilkan
marker pada kota jakarta dan menampilkan suatu info sebagai keterangan.
Coba sekarang teman-teman jalankan aplikasinya jika tidak ada yang error
seharusnya teman-teman sudah bisa menampilkan marker pada map, jika
belum teman-teman bisa menjalankan langsung aplikasi yang teman-teman
buat pada smartphone. Oh iyah jika posisi marker tidak di tengah atau
tidak pada posisi center pada layar, coba sekarang teman-teman tambahkan
kode berikut untuk mengupdate tampilan camera pada aplikasi map kita.
CameraPosition cameraPosition = new CameraPosition.Builder() .target(Jakarta) // Center Set .zoom(11.0f) // Zoom .tilt(30) // Tilt of the camera to 30 degrees .build(); // Creates a CameraPosition from the builder googleMap.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
Mengganti Warna Marker
Dalam membuat sebuah maker teman teman juga bisa mengganti warna dari marker. Jadi apabila kita merasa bosan menggunakan warna default untuk marker, kita dapat mencoba mengganti warna marker dengan warna lainnya. Ubah kode untuk menampilkan map dan tambahkan kode berikutGoogleMap googleMap = ((MapFragment) getFragmentManager().findFragmentById(
R.id.map)).getMap();
String Jakarta = new LatLng(-6.199264,106.843994);
MarkerOptions marker = new MarkerOptions()
.position(Jakarta)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE))
.title(nama);
googleMap.addMarker(marker);
Mengganti Marker Menggunakan Gambar
Kita juga diizinkan untuk mengganti marker dengan gambar yang kita inginkan. Pertama kita siapkan dulu gambar untuk marker dengan ukuran 50 X 50 Piksel kemudian simpan dapa folder drawable. kemudain ubah code untuk menampilkan map menjadi seperti berikutGoogleMap googleMap = ((MapFragment) getFragmentManager().findFragmentById(
R.id.map)).getMap();
String Jakarta = new LatLng(-6.199264,106.843994);
MarkerOptions marker = new MarkerOptions()
.position(Jakarta)
.icon(BitmapDescriptorFactory.fromResource(R.drawable.ico_marker))
.title(nama);
googleMap.addMarker(marker);
Nah semoga artikel saya mengenai marker ini bisa bermanfaat bagi
teman-teman, jika teman-tema ingin lebih memahami atau ingin lebih tau
mengenai marker bisa teman-teman baca disini.

Tidak ada komentar:
Posting Komentar