Bootstrap menyediakan fasilitas layouting konten web
dengan Sistem Grid, cara kerjanya mirip seperti penggunaan <table>
pada html. Dengan menggunakan sistem grid pembuatan struktur konten
jadi lebih rapih dan mudah. Nah, cara menggunakannya kita hanya perlu
mengeset atribut class pada div yang berisi konten yang dikehendaki, ada
class yang bernama “row” dan “col-x-xx”.
Struktur dasarnya seperti ini :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!-- <table> --><div class="container"> <!-- <tr> --> <div class="row"> <!-- <td> --> <div class="col-x-xx">Kolom 1 baris 1</div> <!-- </td> --> <!-- <td> --> <div class="col-x-xx">Kolom 2 baris 1</div> <!-- </td> --> </div> <!-- </tr> --> <!-- <tr> --> <div class="row"> <!-- <td> --> <div class="col-x-xx">Kolom 1 baris 2</div> <!-- </td> --> <!-- <td> --> <div class="col-x-xx">Kolom 2 baris 2</div> <!-- </td> --> </div> <!-- </tr> --><!-- </table> --></div> |
Mirip dengan penggunaan tabel kan ?
Row harus ada di dalam kelas container dan col-x-xx di dalam kelas row. Namun ada beberapa aturan tambahan yang diterapkan pada sistem grid ini, diantaranya adalah lebar kolom pada setiap baris dibatasi dengan 12 kolom saja. Dan setiap kolom yang didefinisikan harus menyertakan lebar kolom tersebut (seperti colspan) pada bagian xx dari col-x-xx yang dapat diisi dari angka 1 sampai 12.
Row harus ada di dalam kelas container dan col-x-xx di dalam kelas row. Namun ada beberapa aturan tambahan yang diterapkan pada sistem grid ini, diantaranya adalah lebar kolom pada setiap baris dibatasi dengan 12 kolom saja. Dan setiap kolom yang didefinisikan harus menyertakan lebar kolom tersebut (seperti colspan) pada bagian xx dari col-x-xx yang dapat diisi dari angka 1 sampai 12.
Untuk bagian x dari col-x-xx diisi dengan atribut yang sudah disediakan oleh bootstrap berikut:
- xs ( Extra small devices [Hape] )
- Untuk target device dengan resolusi <768px
- Maksimal lebar div container yang diijinkan tidak ada (auto)
- Maksimal lebar kolom yang diijinkan tidak ada (auto)
- sm ( Small devices [Tablet] )
- Untuk target device dengan resolusi >=768px
- Maksimal lebar div container yang diijinkan 750px
- Maksimal lebar kolom yang diijinkan 60px
- md ( Medium devices [Desktop] )
- Untuk target device dengan resolusi >=992px
- Maksimal lebar div container yang diijinkan 970px
- Maksimal lebar kolom yang diijinkan 78px
- lg ( Large devices [Desktop] )
- Untuk target device dengan resolusi >=1200px
- Maksimal lebar div container yang diijinkan 1170px
- Maksimal lebar kolom yang diijinkan 95px
Dalam tutorial kali ini, coba kita gunakan atribut md
untuk desktop standar. Untuk melihat lebar setiap kolom dengan lebar
yang berbeda – beda coba ketikan potongan kode berikut :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <!DOCTYPE html><html><head> <title>Latihan Bootstrap 1</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="bootstrap-3.1.1-dist/css/bootstrap.min.css"> <style type="text/css"> .col{ box-shadow : inset 1px -1px 1px #444, inset -1px 1px 1px #444;; background-color: #dedef8; } </style></head><body> <div class="container"> <div class="row" align="center"> <div class="col-md-1 col">1</div> </div> <div class="row" align="center"> <div class="col-md-2 col">2</div> </div> <div class="row" align="center"> <div class="col-md-3 col">3</div> </div> <div class="row" align="center"> <div class="col-md-4 col">4</div> </div> <div class="row" align="center"> <div class="col-md-5 col">5</div> </div> <div class="row" align="center"> <div class="col-md-6 col">6</div> </div> <div class="row" align="center"> <div class="col-md-7 col">7</div> </div> <div class="row" align="center"> <div class="col-md-8 col">8</div> </div> <div class="row" align="center"> <div class="col-md-9 col">9</div> </div> <div class="row" align="center"> <div class="col-md-10 col">10</div> </div> <div class="row" align="center"> <div class="col-md-11 col">11</div> </div> <div class="row" align="center"> <div class="col-md-12 col">12</div> </div> </div></body></html> |
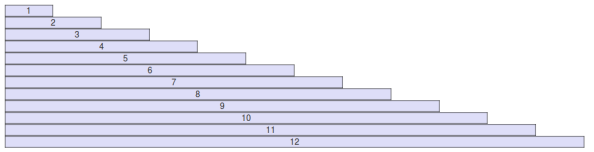
Hasilnya seperti berikut :

Catatan :
Penambahan class col disini digunakan untuk menambahkan warna background serta border pada kolom dan akan digunakan pada kode – kode selanjutnya.
Sehingga untuk mengisi satu baris penuh dibutuhkan
kolom dengan total lebar 12, misal 3 buah kolom dengan lebar 4 , 2 buah
kolom dengan lebar 6 dan sebagainya. Contohnya tambahkan kode ini di
dalam div container dari kode yang sudah ada di atas :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <div class="row" align="center"> <div class="col-md-3 col">3</div> <div class="col-md-3 col">3</div> <div class="col-md-3 col">3</div> <div class="col-md-3 col">3</div></div><div class="row" align="center"> <div class="col-md-4 col">4</div> <div class="col-md-4 col">4</div> <div class="col-md-4 col">4</div></div><div class="row" align="center"> <div class="col-md-6 col">6</div> <div class="col-md-6 col">6</div></div><div class="row" align="center"> <div class="col-md-12 col">12</div></div> |
Kita juga dapat membubuhkan lebih dari satu kelas untuk atribut kolom, misalnya :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <div class="container"> <div class="row"> <div class="col-sm-3 col-md-6 col"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p> </div> <div class="col-sm-9 col-md-6 col"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. </p> <p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. </p> </div> </div></div> |
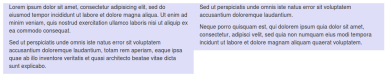
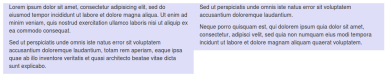
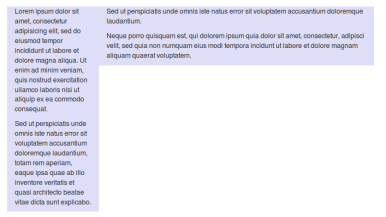
Maka ketika device yang
digunakan adalah small device, konten akan dirender dengan panjang kolom
3 dan 9 lalu akan dirender dengan panjang 6 dan 6 bila device yang
digunakan termasuk kategori medium device.




Skala 6 :6 (atas) dan 3 : 9 (bawah)
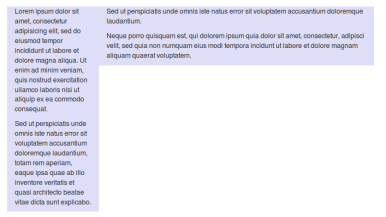
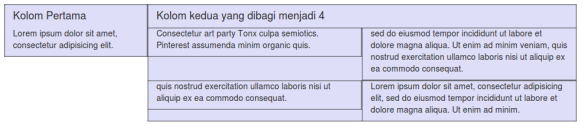
Nested Columns
Grid System ini juga mendukung penempatan kolom
secara bersarang artinya memasukkan kolom di dalam kolom atau baris
lagi. Penggunaannya sama seperti <table> juga, langsung lihat saja
contohnya :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <div class="container"> <div class="row"> <div class="col-md-3 col"> <h4>Kolom Pertama</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="col-md-9 col"> <h4>Kolom kedua yang dibagi menjadi 4</h4> <div class="row"> <div class="col-md-6 col"> <p>Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. </p> </div> <div class="col-md-6 col"> <p> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> <div class="row"> <div class="col-md-6 col"> <p>quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="col-md-6 col"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim.</p> </div> </div> </div> </div></div> |

Column Offset
Lalu bagaimana caranya jika kita ingin menampilkan
kolom dengan panjang 6 tapi berada di tengah layar? Cukup dengan
menambahkan offset pada kolom.. Offset berfungsi menggeser kolom ke
kanan sepanjang kolom yang diberikan, contohnya jika panjang 6 dan ingin
di posisikan di tengah berarti offsetnya 3.. Syntax-nya col-x-offset-xx .
1
2
3
4
5
6
7
8
9
10
11
| <div class="container"> <div class="row" align="center"> <div class="col-md-6 col-md-offset-3 col">6</div> </div> <div class="row" align="center"> <div class="col-md-5 col-md-offset-7 col">5</div> </div> <div class="row" align="center"> <div class="col-md-10 col-md-offset-1 col">10</div> </div></div> |
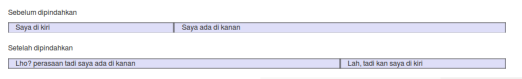
Column Ordering
Ada satu lagi nih fitur yang cukup menarik, yaitu column ordering. Kita dapat mengubah posisi atau letak kolom dalam satu baris, ada dua operasi yaitu :
- Push, mendorong kolom ke kanan seperti offset. Syntax-nya col-x-push-xx
- Pull, menarik kolom ke kiri. Syntax-nya col-x-pull-xx
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div class="container"> <div class="row"> <p>Sebelum dipindahkan</p> <div class="col-md-4 col">Saya di kiri</div> <div class="col-md-8 col">Saya ada di kanan</div> </div><br/> <div class="row"> <p>Setelah dipindahkan</p> <div class="col-md-4 col-md-push-8 col"> Lah, tadi kan saya di kiri </div> <div class="col-md-8 col-md-pull-4 col"> Lho? perasaan tadi saya ada di kanan </div> </div></div> |
Sumber : tutorialspoint.com



Tidak ada komentar:
Posting Komentar