Google Font adalah salah satu layanan yang
disediakan Google untuk memudahkan web developer dalam menghasilkan
desain yang menarik dengan meyediakan font-font gratis. Fitur ini dapat
anda akses pada alamat: https://www.google.com/fonts.
Saat tutorial ini ditulis, Google font menyediakan lebih dari 640 jenis font.
 Di
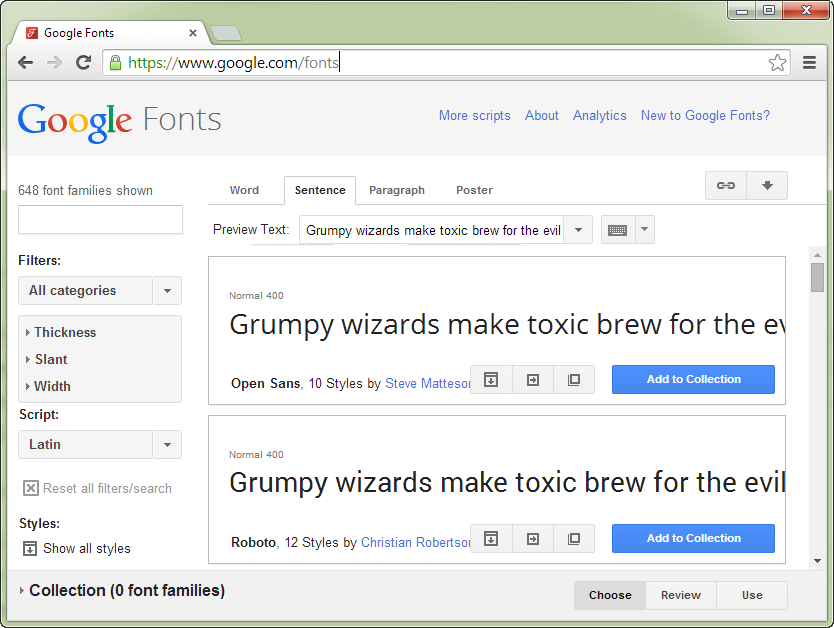
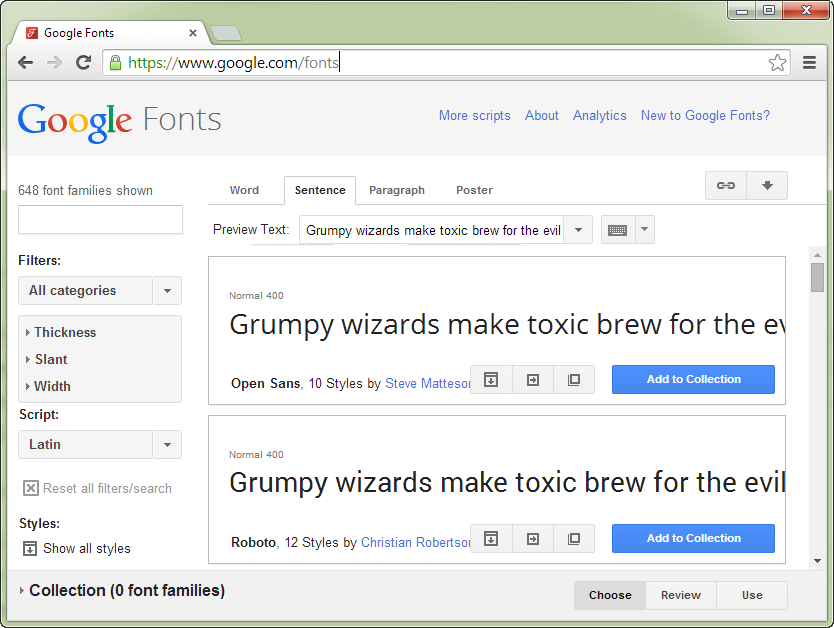
dalam halaman awal, anda akan langsung berhadapan dengan menu pencarian
font. Silahkan mencoba-coba fitur pencarian yang ada dan melihat-lihat
kategori font yang tersedia.
Di
dalam halaman awal, anda akan langsung berhadapan dengan menu pencarian
font. Silahkan mencoba-coba fitur pencarian yang ada dan melihat-lihat
kategori font yang tersedia.
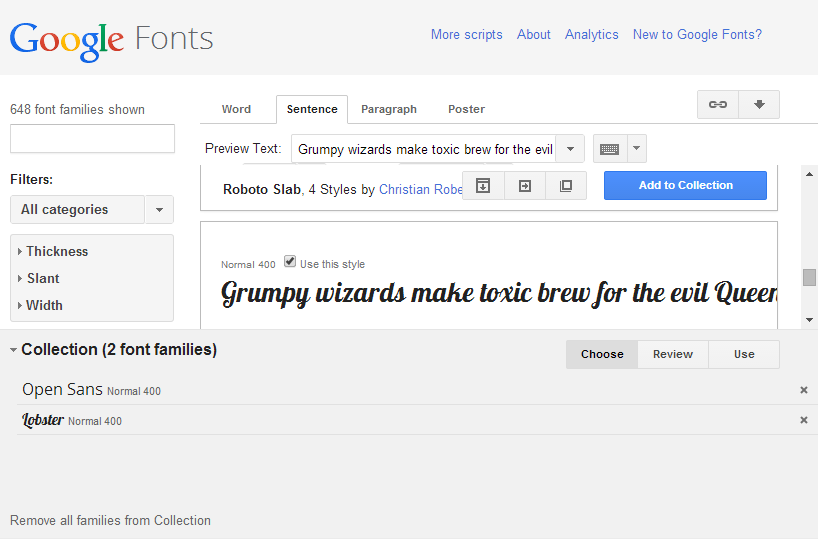
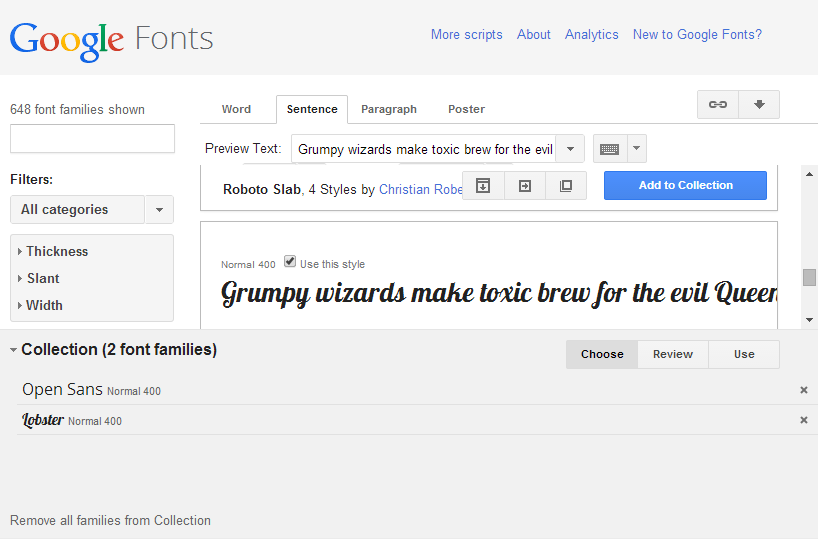
Jika telah menemukan font yang diiginkan, klik tombol “Add to Collection” pada font tersebut. Google akan menyimpan sementara font tersebut (mirip fitur cart pada situs online shopping). Anda boleh mencari font lain atau langsung menggunakan font tersebut. Dalam tutorial ini saya memilih untuk menggunakan 2 jenis font, yaitu Open-Sans dan Lobster.

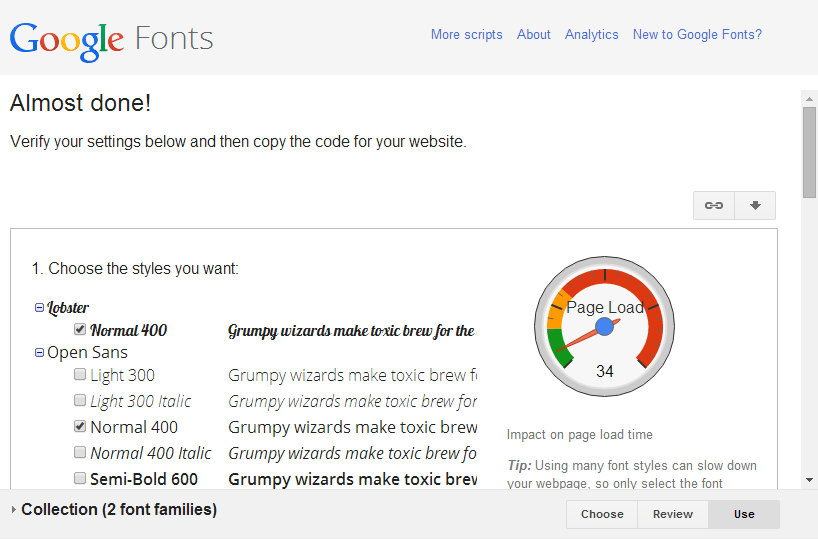
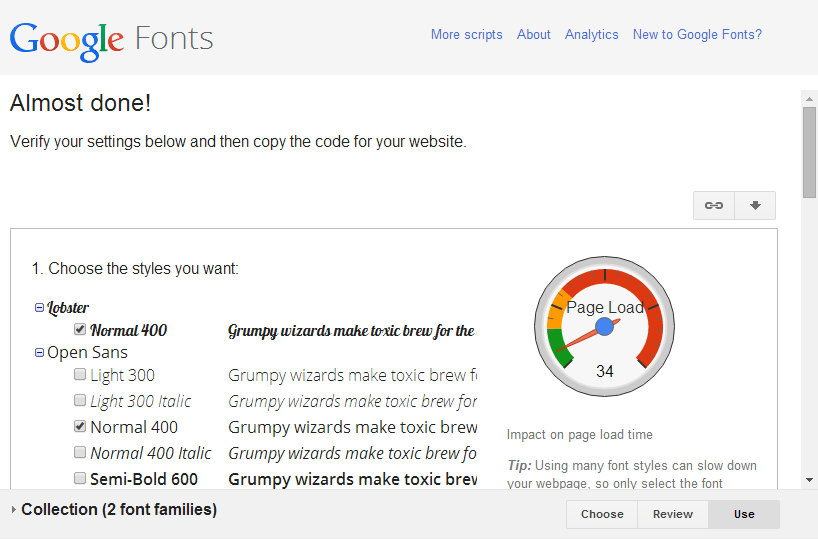
Setelah anda memilih satu atau dua (atau 10) font, kemudian klik tombol “Use” yang berada di pojok kanan bawah. Jendela web akan beralih menjadi gambar berikut:

Di dalam jendela ini anda akan menemunkan 4 opsi untuk mengatur cara penggunaan font.
Opsi pertama adalah memilih jenis-jenis huruf untuk font. Apakah font yang anda ingin gunakan mencakup tulisan tebal (bold), miring (italic), atau keduanya (bold dan italic).
Opsi ke-dua adalah memilih karakter-set. Jika anda tidak membuat web yang akan menggunakan huruf china atau jepang, biarkan pilihan ini sesuai dengan defaultnya (latin).
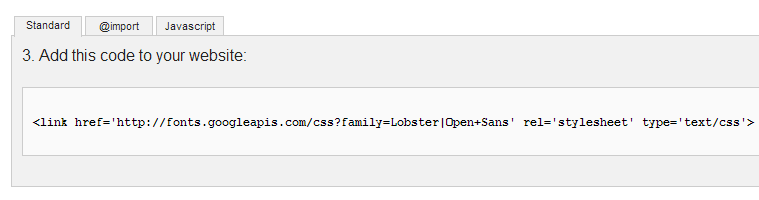
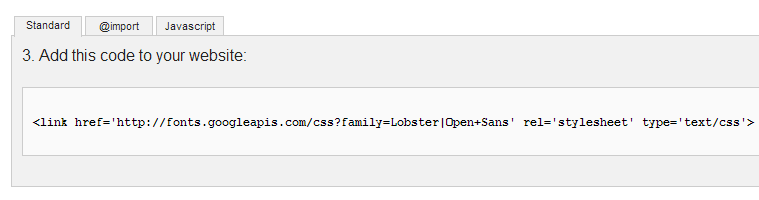
Opsi ke-tiga adalah memilih cara ‘menghubungkan’ Google font dengan halaman HTML kita. Google menyediakan 3 cara, yakni dengan menggunakan tag <link>, perintah CSS @import, dan dengan JavaScript. Ketiga cara ini relatif tidak terlalu berbeda dari cara penggunaanya. Anda tinggal copy paste kode tersebut ke halaman HTML. Untuk kali ini, saya akan menggunakan cara dengan tag <link>. Silahkan copy kode tersebut ke dalam bagian <head> HTML.

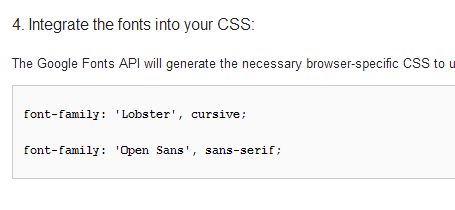
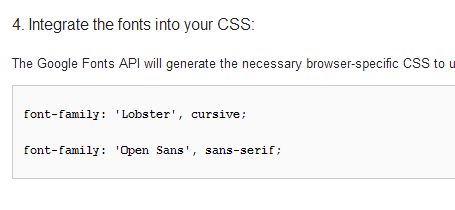
Opsi ke-empat adalah petunjuk cara penggunaan font tersebut di dalam CSS. Anda dapat melihat bahwa kita tinggal menggunakan property font-family dengan nama font yang telah disediakan oleh google.

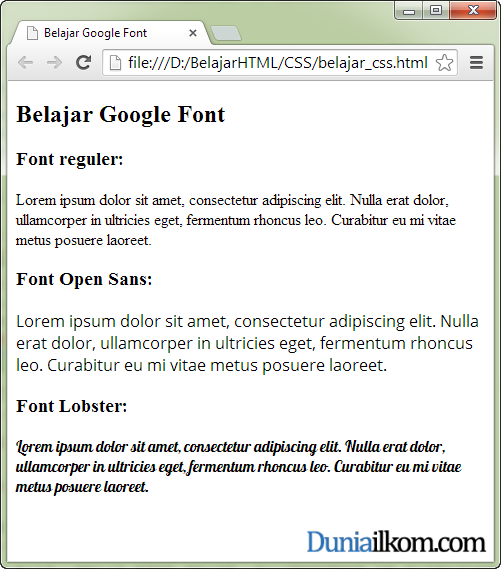
Sampai disini, kita sudah bisa langsung menggunakan font tersebut.
 Jika anda telah mempelajari 2 tutorial font CSS sebelumnya, tentang font-family dan @font-face, maka kode CSS tersebut dapat dengan mudah dimengerti.
Jika anda telah mempelajari 2 tutorial font CSS sebelumnya, tentang font-family dan @font-face, maka kode CSS tersebut dapat dengan mudah dimengerti.
Kode <link href=’http://fonts.googleapis.com/css?family=Lobster|Open+Sans’ rel=’stylesheet’ type=’text/css’> sebenarnya adalah link menuju CSS external yang disediakan oleh google. Kita tidak perlu mengutak-atik link ini.
Untuk menggunakan font tersebut, kita tinggal memanggil property font-family dengan nama font yang telah disediakan oleh google.
Menggunakan font dari Google sering digunakan sebagai cara untuk memperindah tampilan website dengan menggunakan jenis tulisan yang unik dan mudah dibaca. Situs duniailkom ini juga menggunakan font ‘Open-Sans’ yang disediakan oleh Google Font.
Sumber : http://www.duniailkom.com/tutorial-belajar-css-cara-menggunakan-google-font-dengan-css/
Saat tutorial ini ditulis, Google font menyediakan lebih dari 640 jenis font.
Perlu
menjadi catatan bahwa jika anda menggunakan google font, maka font
hanya tampil ketika halaman HTML terkoneksi dengan internet. Jika anda
mengerjakan tugas/proyek yang akan ditampilkan secara offline, sebaiknya menggunakan font external dengan perintah @font-face yang telah kita pelajari dalam tutorial Cara Menggunakan Font External dengan CSS (@font-face).
Tutorial Memilih Font dari Google Font
Untuk dapat menggunakan font yang disediakan oleh google, langkah pertama adalah memilih font yang akan digunakan. Silahkan buka situs Google Font di alamat: https://www.google.com/fonts. Di
dalam halaman awal, anda akan langsung berhadapan dengan menu pencarian
font. Silahkan mencoba-coba fitur pencarian yang ada dan melihat-lihat
kategori font yang tersedia.
Di
dalam halaman awal, anda akan langsung berhadapan dengan menu pencarian
font. Silahkan mencoba-coba fitur pencarian yang ada dan melihat-lihat
kategori font yang tersedia.Jika telah menemukan font yang diiginkan, klik tombol “Add to Collection” pada font tersebut. Google akan menyimpan sementara font tersebut (mirip fitur cart pada situs online shopping). Anda boleh mencari font lain atau langsung menggunakan font tersebut. Dalam tutorial ini saya memilih untuk menggunakan 2 jenis font, yaitu Open-Sans dan Lobster.

Setelah anda memilih satu atau dua (atau 10) font, kemudian klik tombol “Use” yang berada di pojok kanan bawah. Jendela web akan beralih menjadi gambar berikut:

Di dalam jendela ini anda akan menemunkan 4 opsi untuk mengatur cara penggunaan font.
Opsi pertama adalah memilih jenis-jenis huruf untuk font. Apakah font yang anda ingin gunakan mencakup tulisan tebal (bold), miring (italic), atau keduanya (bold dan italic).
Opsi ke-dua adalah memilih karakter-set. Jika anda tidak membuat web yang akan menggunakan huruf china atau jepang, biarkan pilihan ini sesuai dengan defaultnya (latin).
Opsi ke-tiga adalah memilih cara ‘menghubungkan’ Google font dengan halaman HTML kita. Google menyediakan 3 cara, yakni dengan menggunakan tag <link>, perintah CSS @import, dan dengan JavaScript. Ketiga cara ini relatif tidak terlalu berbeda dari cara penggunaanya. Anda tinggal copy paste kode tersebut ke halaman HTML. Untuk kali ini, saya akan menggunakan cara dengan tag <link>. Silahkan copy kode tersebut ke dalam bagian <head> HTML.

Opsi ke-empat adalah petunjuk cara penggunaan font tersebut di dalam CSS. Anda dapat melihat bahwa kita tinggal menggunakan property font-family dengan nama font yang telah disediakan oleh google.

Sampai disini, kita sudah bisa langsung menggunakan font tersebut.
Tutorial Cara Menggunakan Google Font
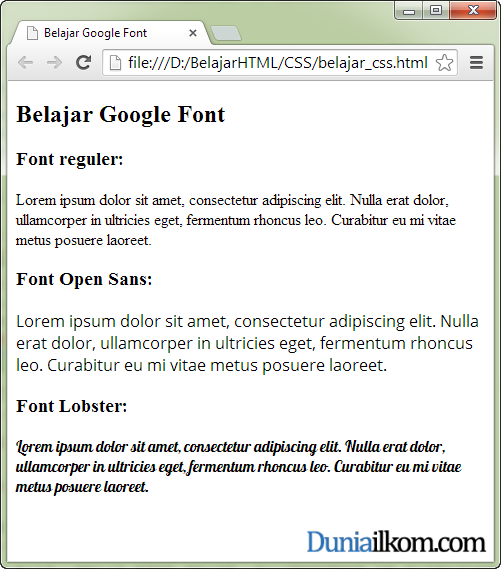
Setelah memilih jenis font dan cara yang akan digunakan, maka kita akan langsung mencobanya dengan kode CSS. Berikut adalah kode HTML dan CSS yang saya gunakan:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html><html><head><title>Belajar Google Font</title><link href='http://fonts.googleapis.com/css?family=Lobster|Open+Sans'rel='stylesheet' type='text/css'><style type="text/css"> .open{ font-family: 'Open Sans', sans-serif; } .lobster{ font-family: 'Lobster', cursive; }</style></head><body> <h2>Belajar Google Font</h2> <h3>Font reguler:</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>Font Open Sans:</h3> <p class="open">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>Font Lobster:</h3> <p class="lobster">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p></body></html> |
 Jika anda telah mempelajari 2 tutorial font CSS sebelumnya, tentang font-family dan @font-face, maka kode CSS tersebut dapat dengan mudah dimengerti.
Jika anda telah mempelajari 2 tutorial font CSS sebelumnya, tentang font-family dan @font-face, maka kode CSS tersebut dapat dengan mudah dimengerti.Kode <link href=’http://fonts.googleapis.com/css?family=Lobster|Open+Sans’ rel=’stylesheet’ type=’text/css’> sebenarnya adalah link menuju CSS external yang disediakan oleh google. Kita tidak perlu mengutak-atik link ini.
Untuk menggunakan font tersebut, kita tinggal memanggil property font-family dengan nama font yang telah disediakan oleh google.
Menggunakan font dari Google sering digunakan sebagai cara untuk memperindah tampilan website dengan menggunakan jenis tulisan yang unik dan mudah dibaca. Situs duniailkom ini juga menggunakan font ‘Open-Sans’ yang disediakan oleh Google Font.
Sumber : http://www.duniailkom.com/tutorial-belajar-css-cara-menggunakan-google-font-dengan-css/


Tidak ada komentar:
Posting Komentar